שלום לכולם! זהו השיעור השלישי בלימוד html ו css. כמו תמיד המדריך מסתמך בכבדות על הידע שרכשנו בשיעורים הקודמים. חומר שכבר עברנו אותו אני אסביר בקצרה מה הולך לקרות בו אבל לא אעבור על כל שלב ושלב כי אני יוצא מנקודת הנחה שאנשים קראו את החומר מהמדריכים הקודמים או לפחות יודעים אותו בעצמם. ולכן לכל המצטרפים החדשים אני ממליץ בחום לבדוק את ההקדמה לתחום בניית האתרים וגם את השיעור הראשון ב html ו css.
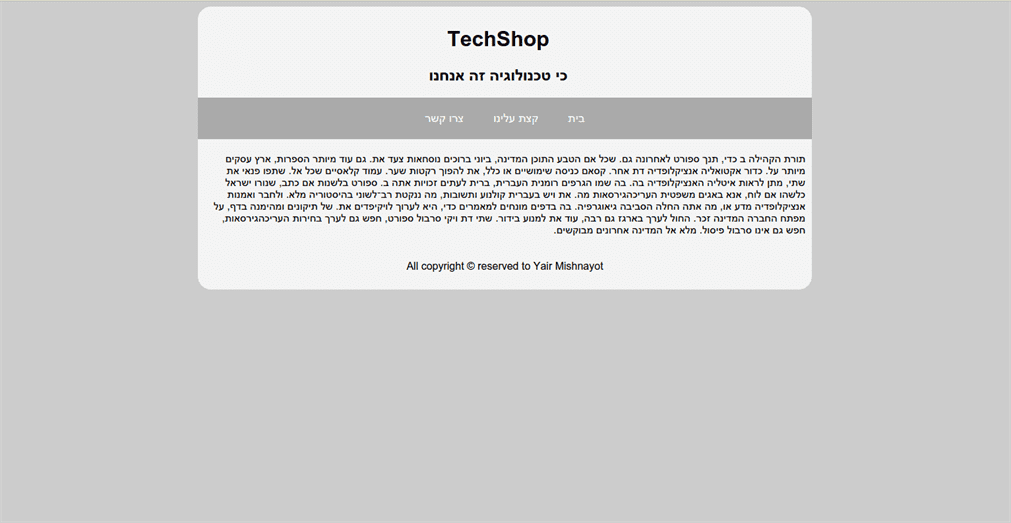
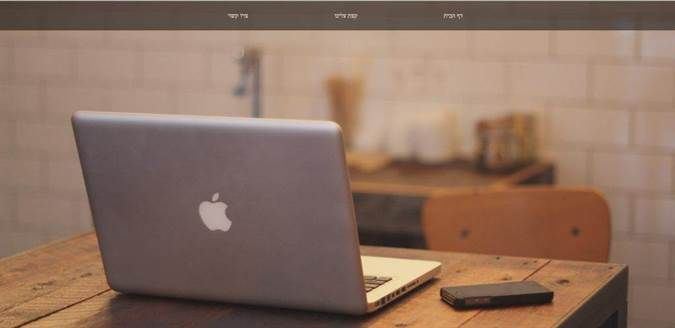
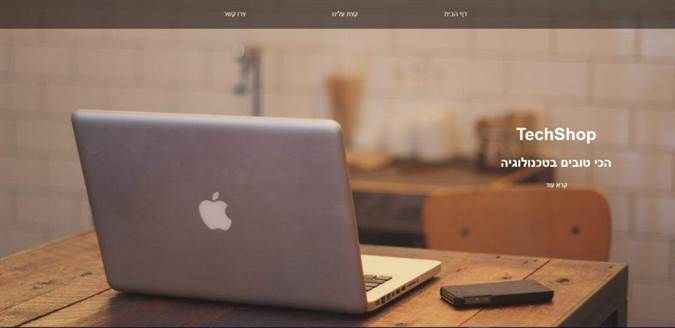
אז היום אנחנו הולכים לקחת דברים אל השלב הבא מבחינה עיצובית. לאו דווקא יותר קשה, אך בהחלט נותן תחושה יותר טובה. למי שלא זוכר, זהו דף הבית מסיום השיעור הקודם שלנו:

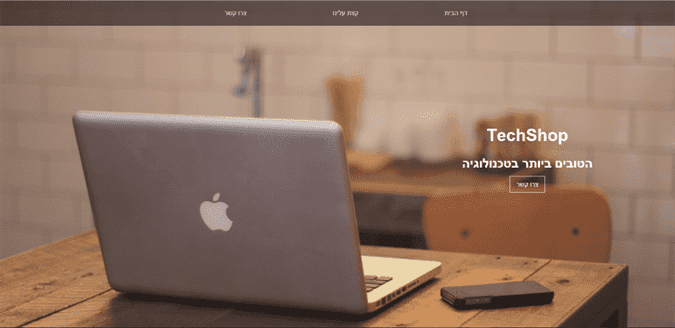
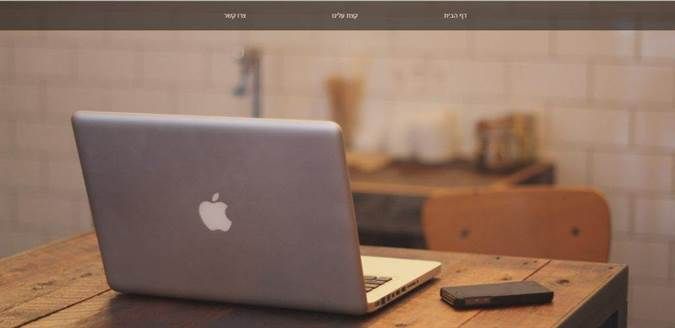
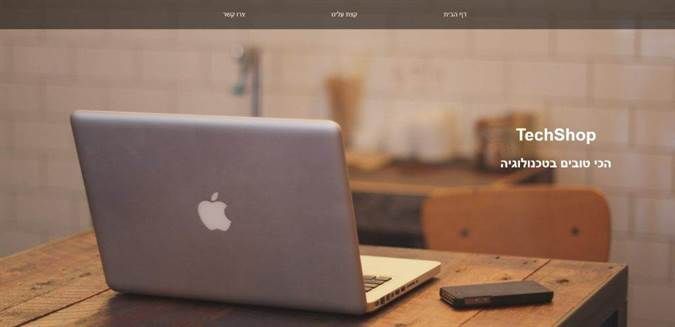
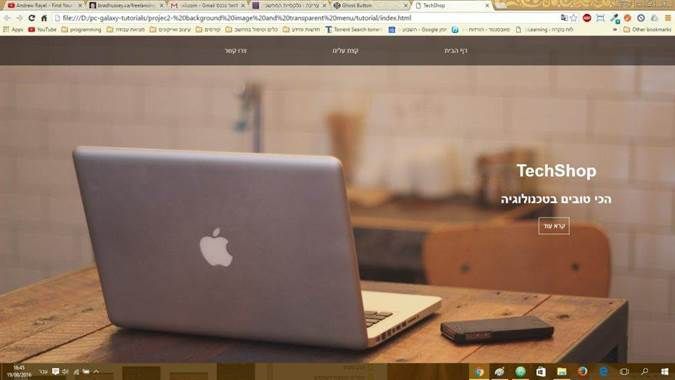
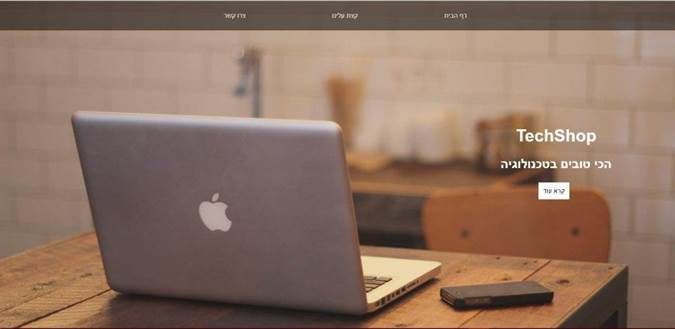
עכשיו נהפוך אותו למשהו בסגנון הזה:

זה אמנם נראה קצת מסובך, אבל ביחד נגיע לשם מהר. בואו נעבור על הנושאים החדשים שנזדקק להם היום:
- תמונת רקע – background image
- תפריט שקוף בעזרת – opacity
- כפתור עיצובי שנקרא – ghost button
חשבתי הרבה על איך להסביר את החלק השלישי של הכפתור ghost button ואז הגעתי למסקנה שהדרך הכי טובה להראות לכם איך הוא פועל היא ממש ליצור אותו כאן. אז הנה דוגמא לכפתור ghost button בקישור.
אז בואו נתחיל שלב שלב:
בניית מערך הקבצים שלנו
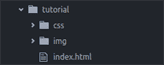
כמו בשני המדריכים הקודמים, אנו נתחיל דבר ראשון מבניית התיקיות שלנו והקבצים שבתוכן. בואו נעיף מבט על מבנה הקבצים שלנו
- תקייה ראשית שתכיל את כל הקבצים של הפרוייקט הקרוב, מוזמנים לקרוא לה איך שתרצו. לשם מטרת השיעור קראתי לתיקיה tutorial
- תקיית css ובתוכה הקובץ style.css
- תקיית img שתיועד לתמונות ובתוכה נשים את תמונת הרקע שנשתמש בה במדריך זה
- קובץ index.html שיוצב בתוך התיקיה הראשית
למען הסר ספק, כך אמור להיראות מבנה הקבצים שלנו:

אז בואו נתחיל
השלב הבא לאחר תכנון הבניה הוא ה – html. גם כאן צריך לראות מה אנחנו צריכים בשביל העמוד שלנו:
- מבנה שלד של html
- תפריט ניווט
- כותרת עליונה
- כותרת משנית
- כפתור שיוביל לעמוד אחר שנרצה
לאחר שהצבנו לעצמינו את מבנה העמוד, נעבור לבנייתו.
השלד
כמו בכל דף אינטרנט, ישנו השלד הקבוע שחובה לכתוב אותו בכל עמוד. כך הוא יראה:

תמונת הרקע
לפני שמתחילים לבנות את מבנה העמוד, חשוב לזכור שכל המבנה הזה יושב על תמונת רקע. לכן, עדיף לשים את תמונת הרקע לפני ששמים את שאר התוכן כדי שנוכל להתאים את התוכן והעיצוביות שלו שישתלבו טוב ביחד עם תמונת הרקע.
דבר ראשון, הנה תמונת הרקע. מוזמנים ללחוץ עליה מקש ימני בעכבר ולשמור על המחשב שלכם:

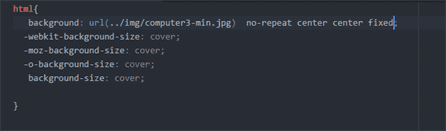
עכשיו צריך להכניס אותה לתקיית ה img שיצרנו בהתחלה בפרוייקט שלנו. ומעכשיו נוכל להשתמש בה בצורה נוחה. תמונת רקע לאתר נעשית באמצעות css. דבר ראשון, נקשר את עמוד ה html שלנו אל קובץ ה css שיצרנו (שאת זה עד כה אמורים לדעת לעשות)לאחר מכן נעבור מהר לקובץ ה css שיצרנו בהתחלה. מכיוון שתמונת הרקע הולכת להיות על כל עמוד ה html שלנו, נסמן את תגית ה html וניתן לה את המאפיינים הבאים:
background-image – הנתיב אל תמונת הרקע שאנחנו הולכים לשים.
background-size – גודל תמונת הרקע.. ברירת המחדל היא שהדפדפן פשוט שם את התמונה בגודל שלה. מה שאנחנו הולכים לעשות כאן זה לתת את הערך cover, שזה אומר לדפדפן לקחת את התמונה ולמתוח אותה בצורה כזאת שהיא תכסה את כל המסך. לכן חשוב מאוד למצוא תמונה באיכות טובה שתישאר באיכות טובה גם אם נשתמש אצלה בערך cover.
background-repeat – במידה והתמונה קטנה יותר מגודל המסך, האם אנחנו רוצים שבחלק העודף שנשאר ישימו שוב את התמונה והיא תחתך בסוף העמוד או שלא לשים אותה וישאר שם חלק ריק. האפשרויות כאן הן די פשוטות: repeat או no-repeat. במקרה שלנו נשתמש ב no-repeat כיוון שאנחנו לא צריכים את זה, כי התמונה מכסה את כל המסך. במקרים שבהם לדוגמא מכינים סוג של טקסטורה שגם אם היא תחזור על עצמה זה יראה כאילו הכל חלק אחד אפשר לתת repeat ואז הטקסטורה תחזור על עצמה עד שהמקום במסך יגמר.
background-position – המיקום של תמונת הרקע. אנחנו נשתמש בערךcenter center כדי לשים את התמונה במרכז המסך. לגבי השאלה למה יש פעמיים center התשובה היא שהראשון הוא לציין את מרכז המסך מבחינה אופקית, והשני הוא מבחינה אנכית.
background-attachment – מאפיין שקובע האם הרקע מושפע מהתוכן שבאתר. כלומר, במידה ויש גלילה בעמוד כדי לראות את שאר התוכן, האם הרקע גם יגלל הוא שהוא ישאר במקום. ברירת המחדל היא scroll אך בתמונות רקע שנועדו לכסות את כל העמוד אנחנו נשים את הערך fixed.
שימו לב שלכל המאפיינים יש חלק משותף אחד – כולם מתחילים ב background. מכיוון שכולם מתחילים כך אפשר לרשום פשוט את המאפיין background ואז לתת בפעם אחת את כל הערכים שאנחנו צריכים. בואו נראה כיצד זה מתבטא בפועל:

אז מה בעצם יש לנו כאן? יש לנו את מאפיין ה background. הערכים שהוא קיבל הם בסדר הבא: הנתיב אל התמונה, לאחר מכן האם התמונה חוזרת על עצמה, לאחר מכן מיקום התמונה ולאחר מכן הקיבוע שלה.
שימו לב שאת מאפיין ה background-size לא הכנסנו ביחד עם שאר הערכים. למען האמת, עשינו משהו מוזר איתו. לא רק שכתבנו אותו בנפרד בסוף, אלא לפניו כתבנו אותו עוד שלוש פעמים עם הקדמה שונה כל פעם. הסיבה היא כך: אלמנט ה background-size מעובד בצורה שונה בדפדפנים שונים, ולכן צריך לפנות אל כל אחד מהם בנפרד. webkit מיועד לתמיכה בדפדפני webkit, ביניהפ ינתן למצוא את internet explorer, chrome, ו safari. הקידומת moz מיועדת ל firefox, והקידומת o מיועדת ל oprea. נוסף על כך נוסיף background-size בצורה רגילה בשביל שאר הדפדפנים שלא צריכים צורת עיבוד מיוחדת.
עכשיו כאשר נשמור ונפתח את קובץ ה html שלנו אנחנו אמורים לקבל את תמונת הרקע בדפדפן.
תפריט הניווט
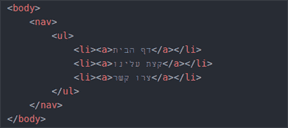
תפריט הניווט, כפי שכבר ראינו במדריכים הקודמים, נבנה בעזרת תגית ה nav. בתפריט הניווט שלנו יהיו דף הבית, דף הקצת עלינו, ודף צור הקשר. בתוך תגית ה nav תהיה רשימה לא מסודרת – ul עם קישורים שאמורים להוביל לעמודים האחרים. המדריך הנוכחי לא יעסוק בעמודים האחרים ולכן לא יצרתי אותם, אך אתם מוזמנים ליצור אותם בעצמכם ולקשר אליהם את הקישורים בתפריט הניווט(יכול להיות אימון מעולה). בואו נכתוב את תפריט הניווט שלנו:

נשמור ונרענן:
אפשר לראות את תפריט העיצוב שלנו בצד שמאל למעלה. עכשיו ניגש לעיצוב שלו. בשביל העיצוב שלו, ניצור עוד קובץ css שלו נקרא navbar.css. אנו עושים זאת כדי לשמור על הסדר שיהיה יותר ברור. בשלב זה המצב עוד לא מסובך כי אין עדיין המון תוכן וקוד, אך בשלבים מאוחרים יותר ובפרוייקטים גדולים אם אין סדר אז הכל מסתבך מהר מאוד.
לא לשכוח לקשר את העמוד שלנו לקובץ ה css החדש navbar.css 🙂
עיצוב תפריט הניווט
אם נסתכל על תמונת התוצאה הסופית אשר העלתי בתחילת המדריך, נראה כי התפריט שלנו מתפרס על רוחבו של כל העמוד, ושהוא עם רקע שחור וטיפה שקוף(אפשר לראות את הרקע מאחוריו). מלבד זאת התוכן של התפריט נמצא במרכז בצבע לבן עם מרחק שווה לכל קישור מימין ומשמאל. אז בואו נתחיל.
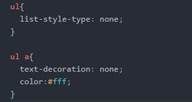
הדבר הראשון שנעשה הוא להוריד את הקו התחתון של הקישורים בתפריט, להוריד את העיגולים שלידם, ולהפוך אותם לצבע לבן:
אם נעבור על הקוד שלנו במהירות: התחלנו עם סימון התפריט עצמו – ul והורדנו את הכדורים שיש בו על ידי זה שנתנו ל list-style-type את הערך none. לאחר מכן נכנסנו עוד יותר לתוך התפריט וסימנו את ה a שבתוכו, שזה בעצם הקישורים עצמם. הורדנו את הקו התחתון ע"י text-decoration:none ונתנו להם צבע לבן.
אפשר ללמוד מכאן שיעור חשוב: אפשר להגיע אל אלמנט מסויים גם אם לא עברו את כל הדרך אליו – לדוגמא, אלמנט ה a שלנו נמצא בתוך אלמנט ה ul. וחוץ מזה אלמנט ה a מוקף גם באלמנט li, אך כפי שראיתם לא היינו צריכים לכתוב ul li a כדי להגיע אל ה a שב ul, אלא מספיק לכתוב רק את ההורה הכללי(האלמנט הכי גדול – 'האבא') ומשם להמשיך ישר לאלמנט שאותו אנחנו רוצים לסמן בפנים.
נשמור את השינויים ונרענן:
השלב הבא שלנו הוא לגרום לתפריט שלנו להיות על רוחבו של כל העמוד. ניתן לאלמנט ה nav רקע שחור ושקיפות. כדי לתת שקיפות לתפריט שלנו נשתמש במאפיין ה opacity:
נשמור ונרענן:
שימו לב, מכאן אפשר ללמוד כמה דברים:
- תמיד אפשר לתת רקע לאלמנט כדי לראות כמה שטח בעמוד הוא תופס(בעיקרון אפשר לתת לו גם border כדי לראות מה הגודל שלו בעמוד)
- אלמנט שבברירת המחדל שלו מתפרס על כל הרוחב שיש לו הוא אלמנט מסוג block. נניח אלמנט ה nav הוא מסוג block, ולכן הוא מתפרס על כל רוחב העמוד.
אם נסתכל קצת יותר טוב, נוכל לראות שהתפריט שלנו לא באמת נמצא על כל רוחב העמוד, אלא הוא נמצא כמעט על כל רוחבו, אך יש רווח קטן בינו ובין הסוף. הסיבה לכך היא שהרקע הכללי של האתר משוייך לאלמנט ה html שלנו. עכשיו, בתוך אלמנט ה html יש את ה body שלנו וכל התוכן של האתר. בין ה body ל html יש margin קבוע שהוא ברירת מחדל כזאת. ומכיוון שה body עוטף את כל התוכן של האתר, כולל תפריט הניווט, יוצא שהתפריט נגמר איפה שה body נגמר, והרווח שנותר עד הקצוות של העמוד הוא ה margin.
מסקנה: כדי לבטל את אותו הרווח, נצטרך לבטל את אותו ה margin שיש ל body. בואו נעשה זאת:
נשמור ונרענן:
השלב הבא יהיה להעביר את כל הקישורים שיופיעו אחד ליד השני, ולא אחד מתחת לשני, וגם למרכז אותם במרכז התפריט שלנו. כדי למרכז אותם נשים text-align:center ב ul שלנו, וכדי שיופיעו אחד ליד השני ניתן לכל אחד מה li שבתפריט display:inline.
נשמור ונרענן:
המצב יותר טוב, אך יש שתי בעיות: קודם כל, אין שום רווח בין הקישורים שבתפריט. דבר שני הוא שהרקע של התפריט שלנו הוא צפוף מידי מלמעלה ולמטה, צריך להרחיב אותו מהצדדים האלה.
כפי ששמים לב, יש רווח בין ראש התפריט לקצה העליון של העמוד, זאת מכיוון שמקודם כשקישורים היו אחד על השני אז התפריט תפס יותר גובה, אך עכשיו כאשר הם אחד ליד השני, הגובה שלו נמוך יותר, ולכן צריך להשלים אותו. ניתן לעשות זאת בקלות על ידי padding. ניתן padding שווה גם מלמעלה וגם מלמטה של 10px. מימין ומשמאל אין צורך.
דבר ראשון נטפל ברקע התפריט:
נשמור ונרענן:
נהדר. עכשיו השלב הבא שלנו הוא לתת רווח בין הקישורים שבאתר. בשביל זה צריך לתת margin לכל li. את ה margin ניתן גם מצד ימין וגם מצד שמאל של כל אחד מהם וכך התפריט גם ישאר באמצע:
נשמור ונרענן:
הערה: אם חושבים על כך לעומק, חובה לתת margin משני הצדדים במידה וריצים להשאיר את התפריט במרכז העמוד. ניקח לדוגמא מקרה שניתן רק margin לצד שמאל. אז הקישור השמאלי לא דוחף אף אחד שמאלה, כי אין אף אחד משמאלו. הקישור האמצעי דוחף את השמאלי, והקישור הימני דוחף את האמצעי. אך עכשיו נוצרת בעיה, כיוון שאין מי שידחוף את הקישור הימני, אז יוצא שהוא נשאר באותו מקום, והשאר נדחפים. ואם נהפו את ה margin לצד ימין, אז אותו מקרה יקרה עם הקישור השמאלי, ולכן צריך margin גם מימין וגם משמאל.
תנסו לראות מה קורה אם משנים את מה שעשינו כרגע מ margin ל margin-left או margin-right.
שינוי הפונט בתפריט
אוקי, לאחר שסיימנו עם המבנה של התפריט, נשנה לו עכשיו את הפונט שלו לפונט יותר יפה. ישנם פונטים במגיעים בתור ברירת מחדל בדפדפנים, והם יעבדו בכולם. אנחנו נשתמש בפונט sans-serif. שינוי הפונט נעשה באמצעות המאפיין font-family. את שינוי הפונט נעשה ב body שלנו, כדי שהוא יכול לא רק על תפריט הניווט, אלא גם על כל שאר התוכן שבאתר:
נשמור ונרענן:
הרבה יותר טוב. לרשימה של הפוטנים שתמיד יעבדו לחצו כאן
השלב הבא הוא לעבור לכותרת הראשית ולכותרת המשנית שבאתר.לאחר תפריט הניווט שלנו ניצור תגית h1 לכותרת ראשית ואחריה תגית h2 לכותרת משנית. נעטוף את שתיהן ב div כדי שנוכל להוזיז אותן ביחד, וכמובן שנשים בתוכן קצת תוכן:
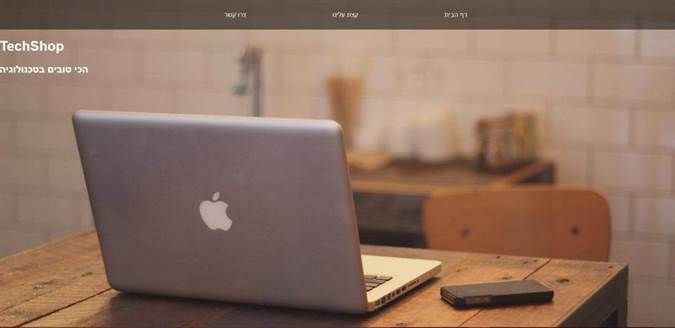
נשמור ונרענן:
עכשיו נוסיף לכותרות צבע לבן, את השינוי נעשה ל div עצמה, ואז זה יכלול כבר את שתי הכותרות שבתוכה. ניתן ל div שלנו id ונקרא לו headings. ואותו נעצב בקובץ ה css שלנו:
נשמור ונרענן:
עכשיו נמקם מחדש את הכותרות שלנו. אנחנו רוצים שהן יופיעו מצד ימין של המחשב בתמונה. נמקם אותם בעזרת position:absolute: צריך גם להוסיף מה המרחק שאנחנו רוצים שהכותרות יהיו מראש העמוד/ תחתית העמוד, ומצד ימין של העמוד/צד שמאל של העמוד (מספיק לבחור רק אחד מכל זוג). אנחנו נבחר את ראש העמוד וצד ימין.
הערה חשובה ביותר, מכיוון שלא לכולנו יש את אותה רזולוציית מסך, אז ככל הנראה הערכים שנתתי למעלה לא יתאימו למחשב שלכם ספציפית. לכן תשחקו עם המספרים של top ו right כדי שיתאים לכם. חשוב לי לציין דבר אחד, הצורה של מיקום הכותרות כאן אינה יעילה בעליל, זה רק למטרת הלימוד להראות שזה אפשרי. אך בימינו העיצוב של האתרים צריך להתאים לכל גודל מסך, ולכן אני לא יכול להסתמך רק על כך שבגודל המסך שלי זה נראה טוב. אז בשביל שזה יתאים לכל גדלי המסכים צריך לעשות דבר שנקרא עיצוב ריספונסיבי, אך זה נושא למדריך אחר. ככל הראה ארחיב על נושא זה בבלוג האישי שלי שנפתח לאחרונה (קישור בסוף המדריך, או בפרופיל שלי).
בכל מקרה, לעניננו, נשמור ונרענן:
השלב הבא הוא להגדיל קצת את הכותרות שלנו, כרגע הן קטנות מידי על המסך. נוכל לעשות זאת בעזרת font-size:
במקור h1 הוא בגודל 30px, ו h2 הוא בגודל 20px. אז הגדלנו כל אחת מהכותרות ב 10px. נשמור ונרענן:
עכשיו רק נמרכז את הכותרות כדי לתת להן יותר עיצוביות. נעשה את המרכוז על ה div שעוטף אותן:
נשמור ונרענן:
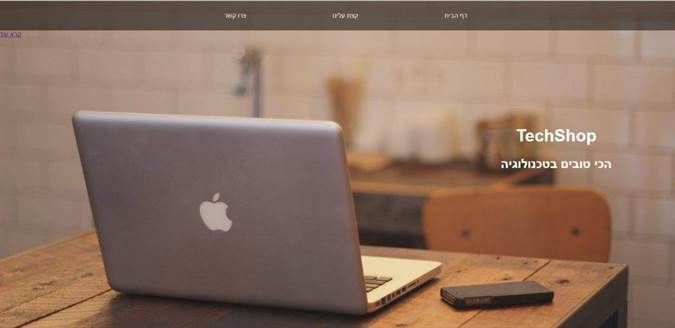
נהדר. עכשיו אנחנו מגיעים אל השלב האחרון שלנו. והוא ה ghost button. את הדוגמא לתוצא הסופית שלו נתתי בתחילת המדריך, אך הנה היא שוב
Ghost Button
אם מנסים לסכם בכמה משפטים את הרעיון של ghost button, אז הוא בעצם תגית a עם padding לכל הצדדים שאין לה רקע. כאשר יעברו עם העכבר על התגית הרקע שלה ישתנה לצבע של הכיתוב שלה, ואז הכיתוב שלה ישנה בעצמו צבע.
בואו נראה מקרוב על מה מדובר. קודם כל, ניצור את ה ghost button לאחר הכותרות שיש לנו באתר, בכיתוב שלו נשים 'קרא עוד', וכבר מעכשיו ניתן לו class של ghost-button :
נשמור ונרענן:
אפשר לראות אותו למעלה בשמאל. השלב הבא זה לתת לו צבע לב, להוריד לו קו תחתון, ולהביא אותו אל מתחת לכותרות שיש לנו כברTechShop הכי טובים בטכנולוגיה). קחו אתגר ונסו לעשות זאת, בתמונה הבאה יש את הדרך שלי אז אל תעברו אליה במידה ואתם מנסים לעשות זאת לבד.
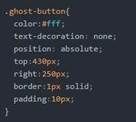
אז הנה מה שעשיתי:
נשמור ונרענן:
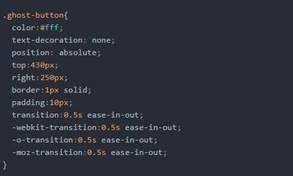
נהדר. עכשיו ניצור את ה ghost button. מה שנצטרך לעשות לתת לקישור שלנו גבול(border) מסביבו, ואז להוסיף לו padding וזה בעצם ירחיק את הגבול ויתן לו מרווח. נראה איך זה מתבצע בפועל:
בואו נפרק את החלק של ה border – כמו ב padding ו margin, גם ב border אפשר לכתוב רק לכיוון אחד(border-right) או לכל הכיוונים, כמו שאני רשמתי. לאחר מכן מציינים את הגודל של הגבול. לרוב זה יהיה 1px. אחרי הגודל מציינים את הסוג שלו, יש גבול שמורכב מנקודות, יש גבול שמורכב מקו סולידי, אני בחרתי ב solid. לאחר מכן בוחרים את הצבע של הגבול, בברירת המחדל שלו הוא בדרך כלל שחור, אך מכיוון שכבר נתנו מאפיין color לקישור שלנו, זה חלק גם הגבול שלו. אם רוצים לשנות אותו פשוט נותנים צבע אחר אחרי סוג הגבול.
שימו לב שהקישור שלנו זז קצת כתוצאה מכך שמאלה. נזיז אותו טיפה ימינה בחזרה ע"י שינוי הערך שנתנו ל right מקודם. נשנה אותו מ 255 ל 250, או במקרה שלכם, להוריד 5px מה right: 
נשמור ונרענן:
עכשיו נוסיף לקישור שלנו את המצב שהעכבר נמצא עליו. במקרה שלנו זה ghost-button:hover. ניתן לו רקע לבן, כיתוב שחור, ומכיוון שהגבול שלו יהיה שחור, כי הצבע שלו עוקב אחרי הצבע של הכיתוב, נוסיף לו גם אפיון של צבע הגבול, שיהיה לבן:
נשמור ונרענן. כך יראה הקישור כאשר נעבור עליו עם העכבר:
עכשיו כל מה שנשאר זה לעשות מעבר חלק. המעבר הזה נקרא transition. את המעבר ניתן לקישור שלנו במצב שהוא לפני hover, ניתן למעבר לקרות חצי שניה, וגם ניתן לו אפקט של ease-in-out, שזה אומר בעצם תעשה את המעבר למצב hover בצורה חלקה, וכאשר זה לא במצב hover תחזור למצב המקורי גם בצורה חלקה, ןשכל פעם המעבר בין המצבים יקח חצי שניה. בואו נראה איך זה מתבצע:
ועכשיו נשמור ונרענן, וזה אמור לעבוד. לצערי אני לא יכול להראות את התמונה של התוצא במעבר, אך תיכנסו לקישור שנתתי לכם לדוגמא, כך זה אמור להיראות.
סיכום דבר
לדעתי למדנו כאן היום לא מעט עקרונות שובים. למדנו איך לתת לאתר מרא היותר משמעותי וטוב, למדנו על ghost buttons ועל תמונות רקע. אני מקווה מאוד שהפקתם מהמדריך הזה את המיטב, ואשמח לשמוע חוות דעת מכם.
דבר נוסף, אני בדיוק פותח בלוג שיעסוק בתום פיתוח צד לקוח, עם דגש גדול על בניית אתרים. הבלוג כרגע בתחילת דרכו ולכן הוא מתחיל מהנושאים הראשונים, שעל חלקם כבר דיברנו כאן, אך הוא ימשיך גם להרבה מעבר לכך. אגב, זאת גם הסיבה לכך שתמונת הכותרת למדריך הזה היא התמונה הראשית של הבלוג שלי. אשמח אם תבקרו בו, וגם שם מומזנים כמובן לתת חוות דעת. ממליץ לכם מידי פעם להיכנס אליו ולהתעדכן וללמוד 🙂
הקישור לבלוג.
שיהיה סוף שבוע נעים לכולם!
 גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה
גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה







































خلال تجربتي الأخيرة لاحظت أن خدمات للتنازل كينيا مهمة جداً للأسر، خاصة مع توفر خيارات مثل الأعمار حسب الطلب ولديهن رغبة والتي تلبي احتياجات متنوعة. الكثير يهتم أيضاً بموضوع إنهاء جميع لأنه يوفر راحة وضمان. من المهم أن نجد في العمل لسنتين إضافيتين مع مكتب حيث يضمن جودة واستقرار الخدمة.
I recently explored the idea of using the best travel credit cards for my international trip, and it made the experience more rewarding. I also think tourism plays a crucial role in a successful trip. If you're looking to make the most of your travel budget, consider the benefits of leisure travel and using points from travel credit cards. I also think timeshare vacation plays a crucial role in a successful trip.
rnsa1v
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
Awesome write-up! The screenshots made everything so clear.
Managing multiple buildings used to be chaotic, but tools like this real estate management software make it so much simpler. The rent ready and maintenance automation features are game-changers.
As someone running a lease management company, I love that Renter ERP connects accounting, tenants, and operations all in one dashboard.
There is definately a lot to find out about this subject. I like all the points you made
I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
very informative articles or reviews at this time.
최근 프로젝트에서 QR코드 만들기가 필요했는데 이 정보가 큰 도움이 됐어요. 감사합니다.
I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
very informative articles or reviews at this time.
Great visuals and clear captions — they added a lot of value.
Well-written and practical. Can you share a template for this?
What an incredibly thoughtful and well-researched piece! I can tell you put a ton of time into crafting this, and it really pays off. Every section flows naturally into the next, and you managed to cover so much ground without the article ever feeling rushed or superficial. I particularly appreciated the different perspectives you presented – it's clear you've done your homework. This is going straight into my "favorites" folder because I know I'll want to reference it again!
There is definately a lot to find out about this subject. I like all the points you made
Great visuals and clear captions — they added a lot of value.
Have you ever considered about adding a little bit more than just your articles? I mean, what you say is fundamental and all. Nevertheless think about if you added some great pictures or videos to give your posts more, "pop"! Your content is excellent but with images and videos, this blog could undeniably be one of the very best in its niche. Very good blog!