שלום לכולם! זהו המדריך השני בנושא בניית אתרים. אני מקווה מאוד שהצלחתם להסתדר עם העמוד של about מהשיעור הקודם. השיעור הקודם הכרחי ביותר להבנת השיעור הנוכחי, כיוון שעקרונות ה html ו css שלמדנו בשיעור הקודם ימשיכו לחזור כל הזמן. תוכלו למצוא אותו כאן.
בשיעור הקרוב אנו הולכים לסיים את הפרוייקט הנוכחי שלנו עם עמוד צור הקשר. השיעור הזה יהיה קצר בהשוואה לשיעור הקודם כיוון שהמון מהעקרונות של התכנות אנו כבר מכירים. אבל כמובן שתמיד יהיה משהו חדש ללמוד 🙂
אז בואו נתחיל
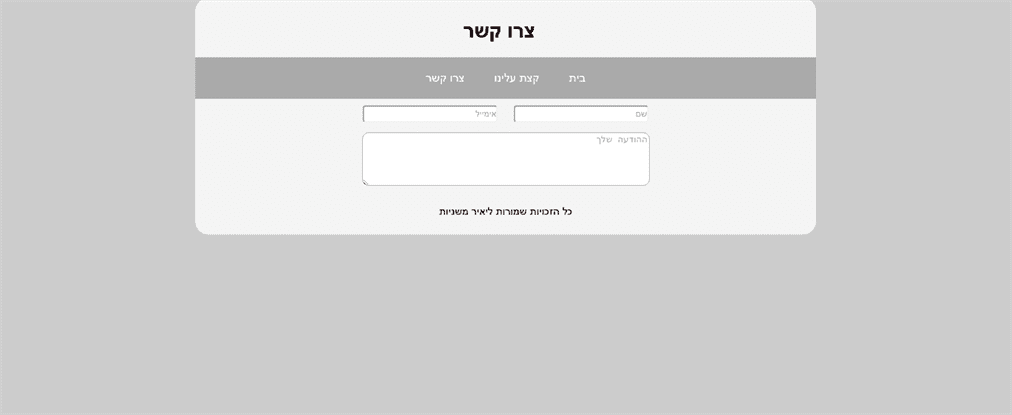
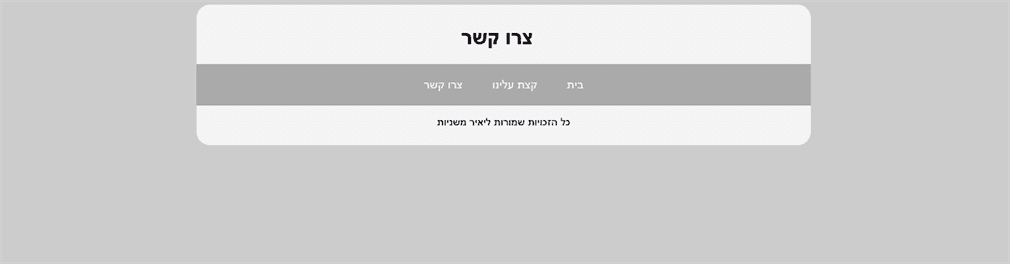
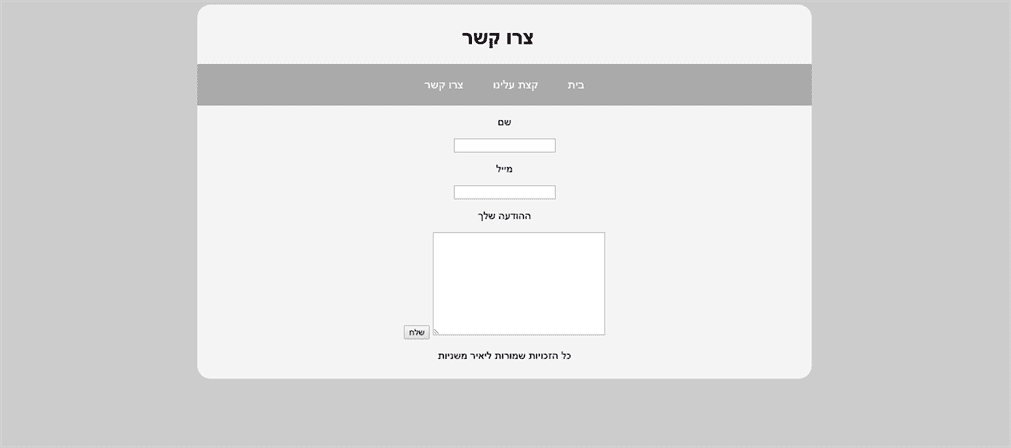
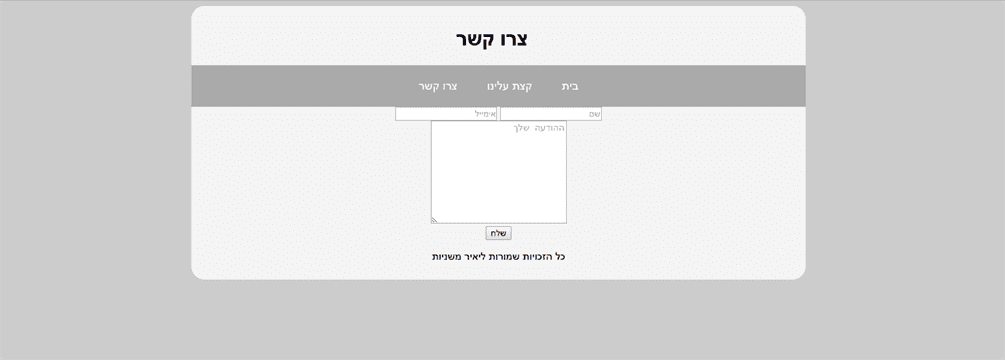
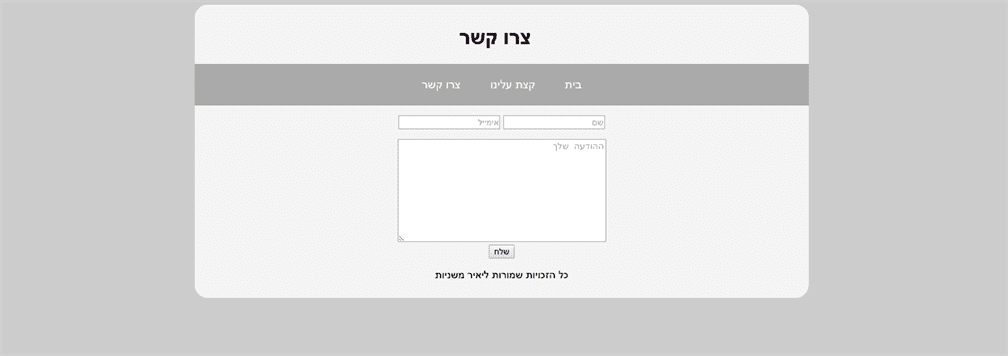
דבר ראשון, כדי שנזכור לאן אנו מכוונים, הנה התמונה של עמוד צור הקשר שאותו אנו עומדים לבנות:

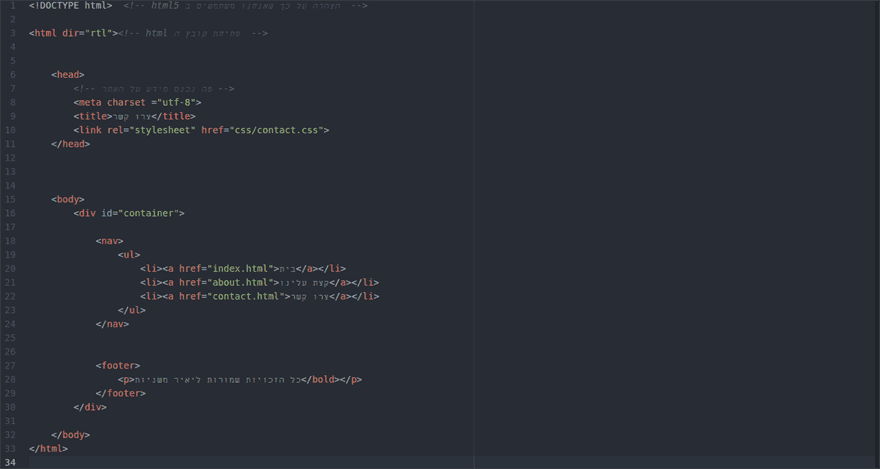
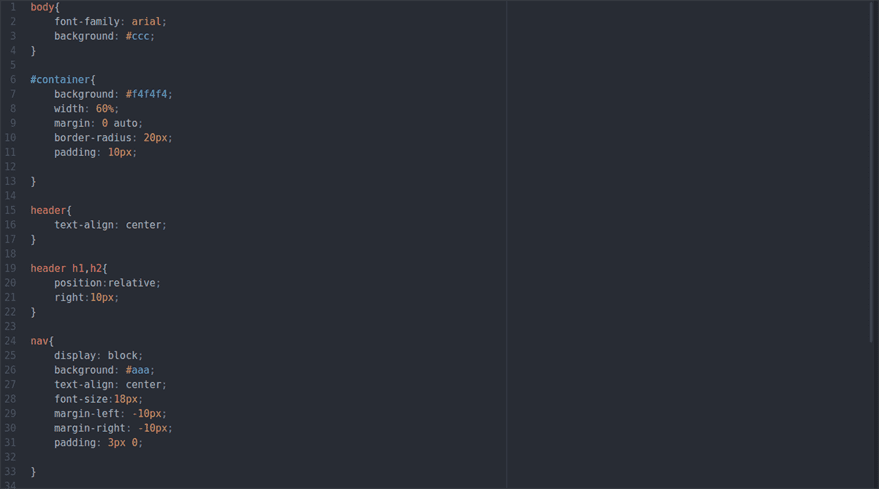
את הבסיס לעמוד הזה אנו יכולי בהחלט לקחת מעמוד הבית שלנו. אנחנו צריכים את אותו container שבתוכו כל התוכן שלנו יהיה ואותו nav שהוא תפריט הניווט שלנו עם הקישורים לשאר החלקים באתר שלנו. כמובן שגם נשאיר את זכויות היוצרים בתחתית. מלבד זאת, ניצור קובץ css בתיקיית ה css שלנו ונקרא לו contact.css ונעתיק אליו את החלקים שאנו צריכים על מנת לשמר את אותו מבנה עמוד. בואו נראה איך הדברים מתבטאים בפועל:



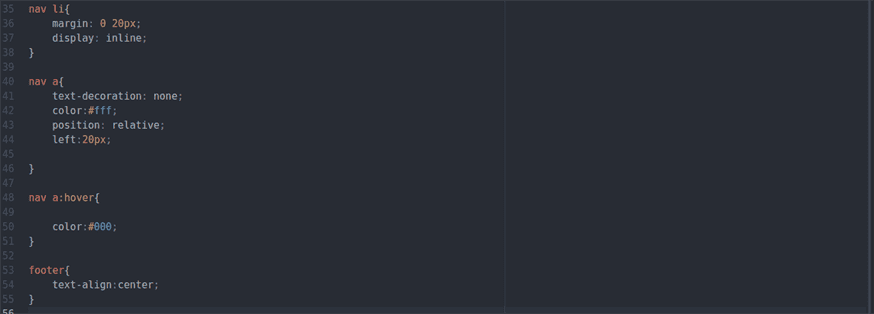
כל ה css נמצא כמובן באותו הקובץ contact.css, פשוט מכיוון שלא כל הקוד נכנס בצילום מסך אחד חילקתי אותו לשני חלקים.
כל הקוד המוצג כאן אמור להיות מוכר לקוראים מהמדריך הקודם ולכן לא ארחיב על מה כל דבר אחראי, מי שמרגיש שהוא זקוק לרענון מוזמן לבקר במדריך הקודם. הקישור אליו נמצא בתחילת המדריך.
עכשיו נסתכל איך כל זה נראה באתר כרגע:

כפי שאפשר לשים לב, התוצאה נראית מאוד מוזרה. בואו נסביר איך זה קרה.
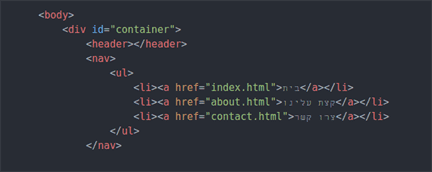
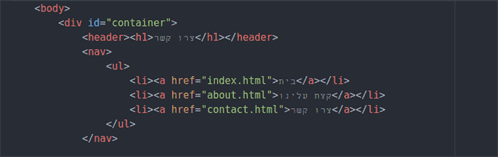
כל התוכן שלנו מרוכז בתוך ה container. החלק שמעל תפריט הניווט הוא ה header שלנו, והחלק שמתחת לתפריט הניווט הוא ה main שלנו. מכיוון שעוד לא יצרנו אותם בעמוד הזה, אין להם שום קיימות. הם לא קיימים ולכן הם גם לא תופסים מקום. גם אם ניצור אותם אך לא נכניס בהם שום מידע הם לא יתפסו מקום, אך הם כן יהיו קיימים בעמוד. בואו נוכיח את העובד הזאת לרגע אחד. נוסיף את תגית ה header מעל ה nav שלנו: אך לא נוסיף לה תוכן:

נשמור ונרענן את העמוד שלנו:

העמוד נראה שהוא באמת ללא שינוי, ובמבחן התוצאה הוא באמת ללא שינוי. אך ה header קיים שם. בואו נוכיח את זה בעזרת קצת css.

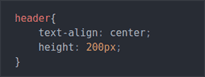
מכיוון שכבר יצרנו את ההתייחסות ל header בקובץ ה css שלנו במדריך הקודם. אפשר לראות שכרגע העיצוב היחידי שנתנו ל header שלנו הוא שגרמנו לטקסט שבתוכה להיות במרכז(מהיום והלאה אקרא לכך "למרכז" את הטקסט). בואו נוסיף גם אפיון של גובה וניתן לו ערך גדול של 200px כדי שנוכל לראות את השינוי בבירור:

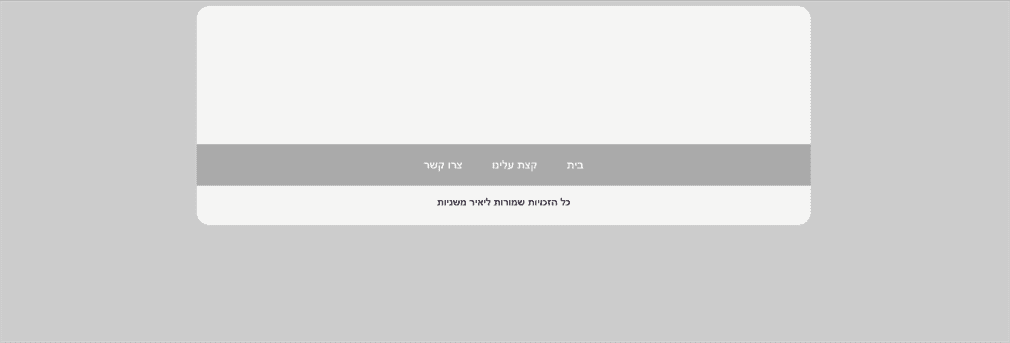
נשמור ונרענן:

אפשר לראות שה header תופס מקום למרות שאין שום דבר בפנים. מכאן המסקנה: כל אלמנט שאנו יוצרים בעמוד קיים בין אם יש בו תוכן או אין בו תוכן, כאשר יוכנס תוכן אל תוך האלמנט הוא יקבל את הגדות הגודל שנקבעו לו בברירת מחדל למצב שיש בו תוכן.
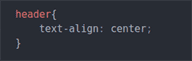
לאחר שהבהרנו את הנקודה הזאת אפשר למחוק את הגובה שיצרנו ל header שלנו בקובץ ה css, ונוסיף לה בעמוד ה html כותרת h1 של "צרו קשר":


נשמור ונרענן:

עכשיו נעבור לטופס יצירת הקשר בעמוד.
חשוב לזכור, טופס יצירת הקשר שניצור כאן לא יהיה פעיל, אנו עוסקים כרגע בעיצוביות בלבד. כדי להפעיל טופס יצירת קשר שישלח הודעה למייל יש צורך בתכנות בשפה של צד שרת.
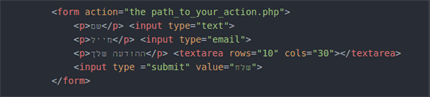
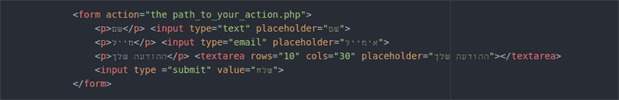
אז כמו שעשינו עד עכשיו, דבר ראשון נדאג למבנה. בואו נעיף מבט על מראה של טופס פשוט:

אז מה בעצם יש לנו כאן?
form – פתיחת תגית של טפסים
action – כפי שהזכרנו מקודם, שליחת טפסים כגון טופס מייל דורשת גם מעורבות של שפת צד שרת. הערך שמוכנס לתוך תגית ה action הוא בעצם הנתיב שלנו אל קובץ התכנות שאחראי לבצע פעולה בעת שליחת הטופס. כמו שאנחנו מכניסים את הנתיב אל קובץ ה css שלנו כדי לחבר את העמוד שלנו אל העיצוב אשר בקובץ ה css, כך גם הנתיב אל קובץ שפת השרת שלנו יחבר את הטופס אל הפעולות אשר נמצאות באותו קובץ. כמובן ששפת השרת אינה חייבת להיות php.
p – אלמנט שכבר מוכר לנו, פשוט רשמנו כותרת ליד כל אחד מהחלקים.
input – החלק הכי חשוב ונפוץ בטופס. ישנם המון סוגים שונים של input, תלוי במה שאנחנו רוצים להשיג מה input.
הסוג הראשון שלנו הוא text, כלמור, כל מה שרוצים להכניס שם. בטופס שיצרתי השימוש בו נעשה בשביל לקבל את שם השולח.
הסוג השני שלנו הוא email. זאת אפשרות שנוספה ב html5, והיא נועדה כמובן רק למיילים. בחלק מהדפדפנים אפשרות זו מאמתת את כתובת השולח באופן אוטומטי, כלומר, אם יכניסו מייל מפוברק הדפדן יתריע על כך כאשר שולחים את הטופס.
הסוג השלישי שיש לנו הוא submit, אותו אפשר למצוא בסוף הטופס. הסוג הזה אחראי על שליחת הטופס.
textarea – שדה הכנסת תוכן שיכול לתפוס יותר שטח משורה בודדת. האפיונים שיש לו הם rows, שזה אומר מספר השורות, ו cols, שזה אומר הרוחב שלו.
value – אפיון שנמצא בתוך ה input עם הערך submit. ה value בעצם אומר מה התוכן העכשווי שיהיה מוצג באיזור הזה. נניח, יכולתי להוסיף "יאיר" = value ב input של ה text ואז השם שלי היה מופיע שם ישר בהתחלה.
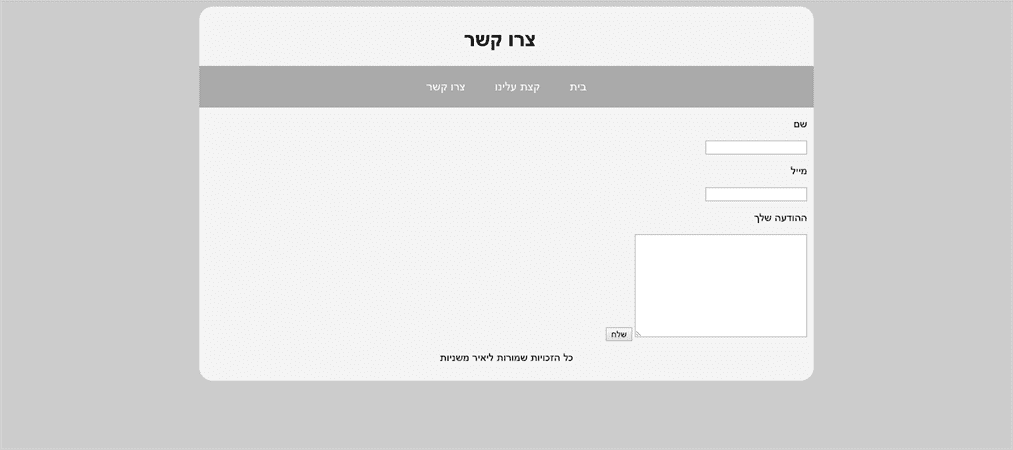
נשמור ונרענן:

כמובן שזה לא ממש נראה משהו כרגע. בואו נכניס קצת עיצוב לזה.
עיצוב הטופס בעזרת css
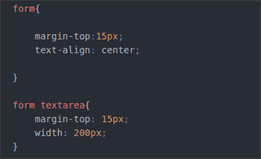
נתחיל מעיצוב שיהיה תקף לכל ה form. נוסיף התייחסות ל form בקובץ ה css ונמרכז אותו


עכשיו ניקח החלטה עיצובית קצת שונה. זה נחמד מאוד שרשום מעל כל איזור מה קורה שם, אבל זה פשוט לא נראה טוב. אחד מהמאפיינים הנוספים שאפשר להוסיף לאלמנטים של form זה placeholder, שזה אומר בעצם שבתוך אותו input יהיה רשום משהו שאנחנו נקבע עד שיכניסו בו משהו אחר. כך זה יראה:

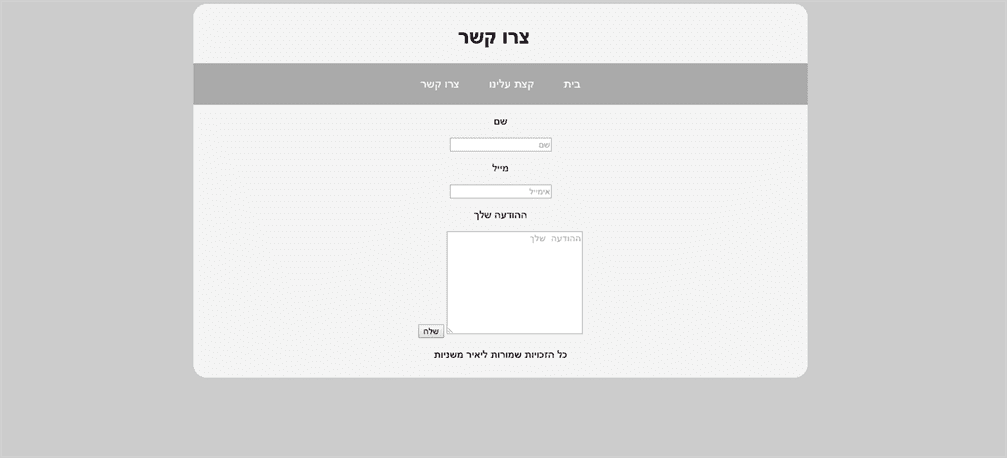
נשמור ונרענן

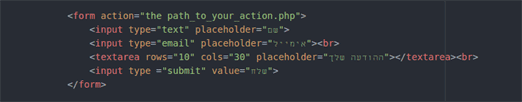
ועכשיו אפשר להסיר את תגיות ה p שמציגות את התוכן שאמור להיכנס בכל אחד מהמקומות, כי הן מיותרות. מלבד זה, מיד לאחר התגית של המייל נוסיף תגית של br שהוא מסמל ירידת שורה, כיוון שהדבר שהוריד כל אחד מהחלקים שורה קודם היה תגית ה p, שהיא אוטומטית מורידה אחריה שורה. נוסיף תגית כזו גם אחרי ההודעה שצריכים לשלוח לנו כדי להוריד את איזור שליחת הטופס למטה

נשמור ונרענן:

אנחנו מתקדמים לעבר התוצאה הרצויה.
עכשיו נרחיק את כל הטופס מתפריט הניווט ואת ההודעה של המשתמש משורת השם והמייל על ידי הוספת margin-top לטופס עצמו ולאיזור ההודעה(בעצם לאלמנטים שאותם אנחנו רוצים להרחיק).

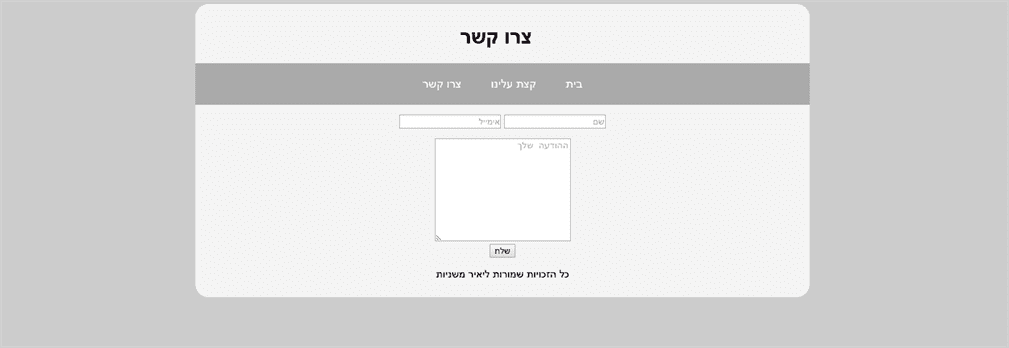
נשמור ונרענן

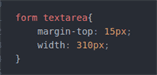
השלב הבא זה להרחיב את איזור הודעת המשתמש. כרגע הרוחב שלו זה 200px. איזור השם והמייל כל אחד מהם הוא 150px (זוהי ברירת המחדל שלהם), ביניהם יש 10px, אם נחבר את האורך שלהם והרווח יצא לנו 310px. אז נגדיל את רוחב ה textarea ל 310px.

נשמור ונרענן:

השלב האחרון שנותר לנו למדריך הזה הוא להזיז את כפתור השלח לצד ימין כדי שיהיה בקו אחד עם איזור ההודעה של המשתמש. ישנם כמה דרכים לעשות זאת, אנחנו נשתמש ב position:relative.
אז מה זה position? המשמעות באנגלית היא כמובן מיקום, אבל מה שהוא באמת אחראי עליו זה צורת המיקום של האלמנט. צורת ברירת המחדל היא static, שזה איך שכל האלמנטים פועלים מההתחלה. כאשר אנו נשתמש ב position:relative אנו בעצם אומרים לדפדפן שאנחנו הולכים למקם את האלמנט מחדש ביחס למיקום העכשווי שלו. בואו נראה איך זה מתבטא:

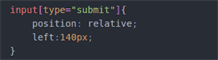
הוספתי את החלק הזה בקובץ ה css שלנו. הפעם ההתייחסות היא יותר מפורטת. אם הייתי כותב רק input, אז מה שאנחנו עומד לעשות יכול על כל input, וזה לא מה שאנחנו צריכים. במקרים של input אפשר לפתוח סוגריים מרובעות ולפרט בפנים את הסוג, כמו שעשיתי עכשיו. לאחר מכן הוספתי position:relative, שעליו הסברנו לעיל. עכשיו נעבור לחלק שלא מעט מתבלבלים בו אז נסביר אותו בצורה הכי טובה שאפשר.
כפי שאפשר לראות, כתוב left:140px. זה נראה קצת מוזר בהתחשב בזה שאנחנו צריכים להוזיז את כפתור השלח ימינה. אז הנה ההגדרה של מה שיקרה: מהמיקום העכשווי שהאלמנט נמצא בו, תגדיל את המרחק מהצד הרשום במרחק שצויין. ועכשיו נמיר את זה אלינו: מהמיקום העכשווי של כפתור השלח, תתרחק מכיוון שמאל(משמע לצד ימין) 140px.
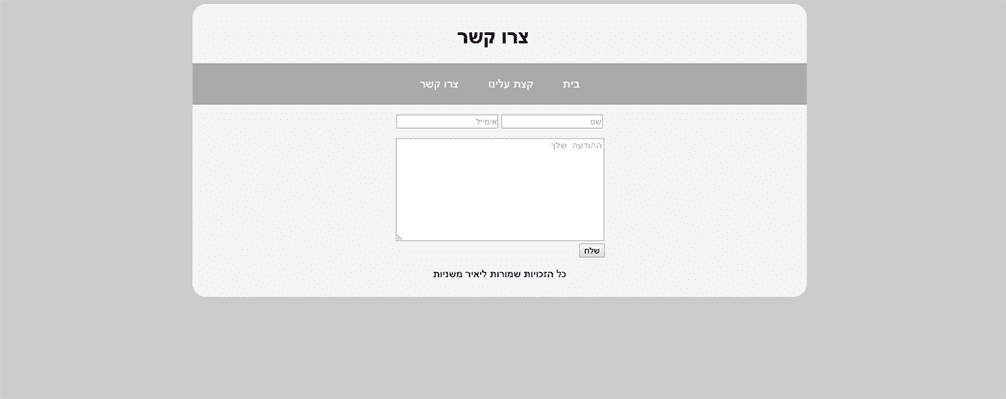
ועכשיו נשמור ונרענן:

סיכום עניין
כאן מסתיים הפרוייקט הראשון שלנו. נהנתי ממש לכתוב את המדריך אליו, אני חושב שעברנו על חלק מכובד מהבסיס הנצרך להתחלה של בניית אתרים. תכתבו בתגובות מה דעתכם, האם זה עזר לכם. נתראה בפרוייקט הבא!
מוזמנים תמיד לאתר שלי
 גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה
גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה





אני גולש חדש באתר ובזכות זה הגעתי לפה.. אחלה מדריך.. אני אישית מכיר אבל ממש מעולה
תודה רבה על התגובה! לאט לאט אני מאמין שנתקדם לעוד ועוד נושאים
מדריך יפה, אבל חסרים לך label לשמות של השדות בטפסים
קיבלתי את ההערה, תודה! התלבטתי באמת אם להכניס את החלק הזה אבל אני אישית אוהב פשוט להשאיר textarea עם מה שצריך לכתוב בפנים. פעם הבאה שנעשה משהו עם טופס אכניס גם label כדי שיראו איך זה עובד
על פי חוק הנגישות אתה צריך שיהיה Lebel וה-Placeholder לא ניתן לקריאה במכשירים מסוימים לאנשים עם נגישות.
ההערה התקבלה באהבה. תודה רבה
אשמח לדעת איך בעצם הוא מבצע את שליחת האימייל ואיך אני מתעדכן עליו?
שליחת המייל נעשית דרך שפת צד שרת. לכל שפת שרת יש דרך אחרת לעשות זאת. יש כאלה שיעשו זאת ב php, אני אישית השתמשתי ב node.js
מדריך מעולה! דוגמאות מצויינות, הסבר כל כך ברור, אתה משהו מיוחד.
מחכה בקוצר רוח למדריך הבא