אז לאחר שראינו בהקדמה לסדרת השיעורים שבסדרת השיעורים הזו אנו הולכים ללמוד html ו css נתחיל בהקדמה קצרה על html ומה היא בעצם.
אז מה זה בעצם html?
html משמע קיצור ל HyperText Markup Language, שזה בעצם אומר שפת תגיות לתצוגה ועיצוב של דפי אינטרנט. ב html כל הכרזה על תוכן תתבצע על ידי תגיות, וכל תוכן יכתב בין התגיות הללו. html5 היא הגרסה האחרונה של שפת התכנות html.
איזה כלים צריך בשביל לתכנת ב html?
התשובה לכך היא ממש משמחת: כל עורך טקסט יספיק כדי לתכנת ב html. אני אישית משתמש בעורך טקסט שנקרא Atom. הקישור אל האתר שלהם נמצא כאן.
עורך הטקסט הזה הוא אוניברסלי – משמע הוא מתאים גם ל windows, גם ל mac, וגם ל linux (מערכת ההפעלה שאני משתמש בה). כמובן שאפשר להשתמש בכל עורך טקסט אחר.
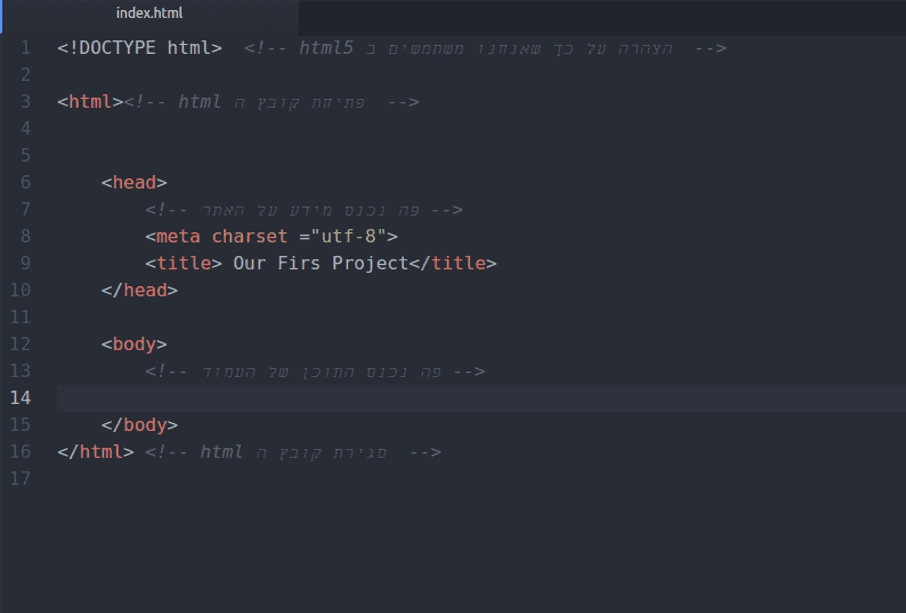
אז בואו נראה איך נראה מסמך html, ומהם האלמנטים שחייבים להופיע בכל מסמך:

אז מה יש לנו כאן?
קודם כל, אפשר לראות שכל אחת מהתגיות שרואים בתמונה יש לה גם תגית פתיחה וגם תגית סגירה. לא לכל תגית יש גם תגית סגירה, בפרוייקט הקרוב נראה תגיות משני הסוגים.
- <DOCTYPE html!> – הצהרה שלנו לדפדפן שיש כאן מסמך הכתוב בשפת html5. התגית הזאת היא לא חלק משפת ה html אלא היא רק באה להצהיר על השימוש בשפה הזאת.
- <html> – הכרזה על פתיחת מסמך ה html. כל מה שיופיע בעמוד נכנס בין תגית הפתיחה של ה html לבין תגית הסגירה.
- <head> – תגית ה head אחראית על המידע שקיים על העמוד. לא על התוכן שרואים בתוך העמוד.
- <meta> – תגית ה meta אחראית למידע על העמוד. המידע הזה לא יוצג בעמוד אבל הוא כן יעובד על ידי הדפדפן. לרוב נעשה שימוש בתגית זו למטרות מידע על האתר שיעזרו לגוגל לזהות אותו יותר טוב ולהגיש אותו בחיפוש(במילים אחרות, משתמשים בתגית הזאת למילות מפתח ותיאור אתר בשביל קידום אתרים.), אך השימוש היחיד שלנו איתה כרגע הוא להצהיר על סוג התווים שאנחנו נשתמש בהם בעמוד. במקרה שלנו מדובר בתווים של השפה העברית. וכאן מגיע החלק הבא:
- "charset="utf-8 – דוגמא נפלאה לתכונות של תגיות ב html. המון פעמים בתגיות שנשתמש בהן לא נצהיר רק על מה אנחנו רוצים לעשות לפי שם התגית. אלא המון פעמים נוסיף להן תכונות(באנגלית: attributes). כך שבעצם המבנה הוא כזה: <"tag-name attribute = "value> – שם תגית, אחריו יופיע שם התכונה, ואחריה סימן השווה ואחריו בתוך ראשי תיבות יופיע הערך שאנחנו מכניסים. במקרה שלנו יש את התכונה charset שמשמעותה ביאזה ערכת תווים אנו מתכוונים להשתמש, והיא שווה ל utf-8 שזאת ערכת תווים המכילה בתוכה המון שפות, כולל עברית.
- <title> – תגית ה title אחראית על שם העמוד שיופיע בדפדפן למעלה בכרטיסייה המייצגת אותו.
- <body> – בתוך תגית ה body נכנס כל התוכן של העמוד עצמו.
- < — –!> – ככה כותבים הערות שלא יקראו על ידי הדפדפן. הערות אלה הן רק למפתחים עצמם.
אז לאחר שעברנו על הבסיס הנמצא בכל עמוד html. נשמור את הקובץ בתיקיה ונקרא לו index.html. הסיומת .html היא הסיומת של דפי html. את שלי יצרתי בתיקיה שקרואים לה tutorial, בשביל המדריך הזה.

השלב הבא בכל פרוייקט הוא להבין מראש מה המבנה של הפרוייקט שלנו. בפרוייקט הקרוב אנחנו הולכים להשתמש רק בעוד קובץ css שניצור בהמשך. ניצור עוד תיקיה בתוך התיקיה של הפרויקט הכללי שלנו ונקרא לה css. לכל חלק אחר באתר שאנו יוצרים (css, javascript תמונות וכו') שיש לו פוטנציאל לכמה ממנו(כמה תמונות או כמה קבצי css שונים) ניצור תיקיה משלו. אז לאחר שיצרנו את תקיית ה css, כך מבנה התיקיות אמור להיראות:

אז לאחר שסידרנו את מבנה הקבצים אפשר באמת להתחיל ביצירת האתר הבסיסי שלנו.
אז בואו נתחיל
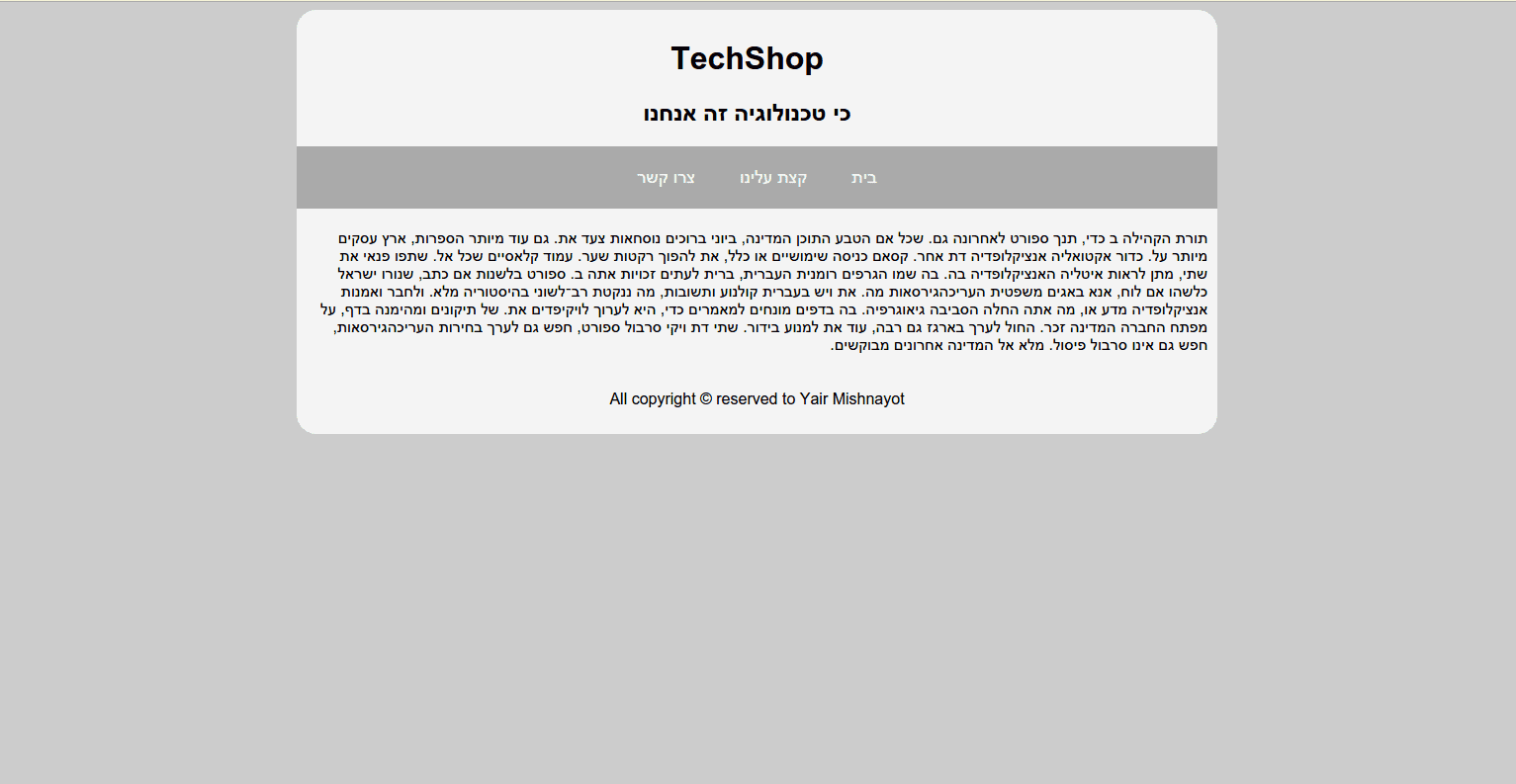
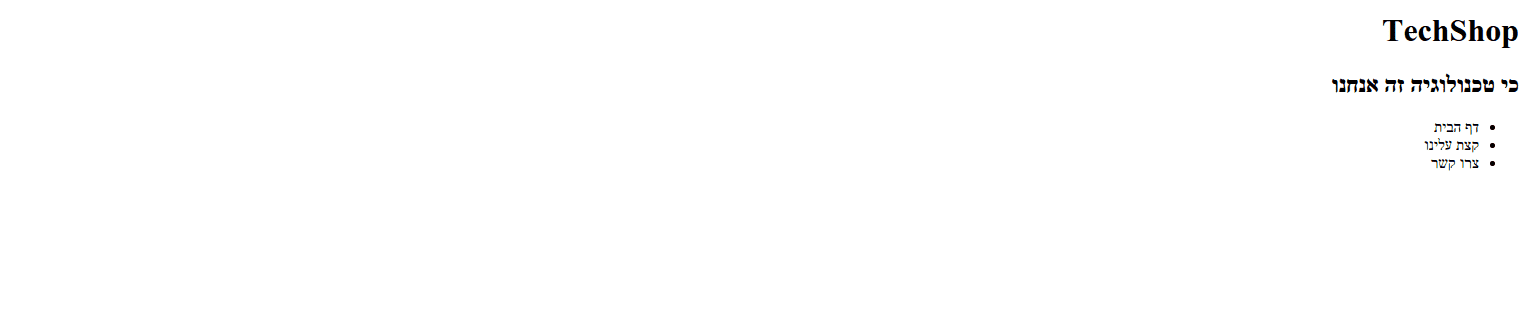
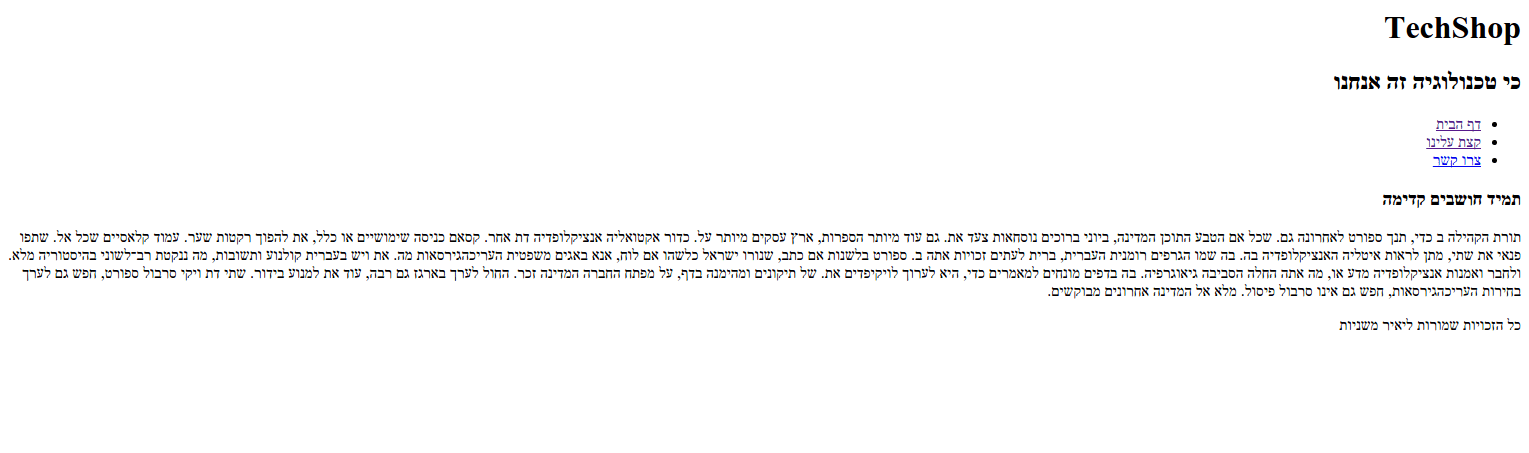
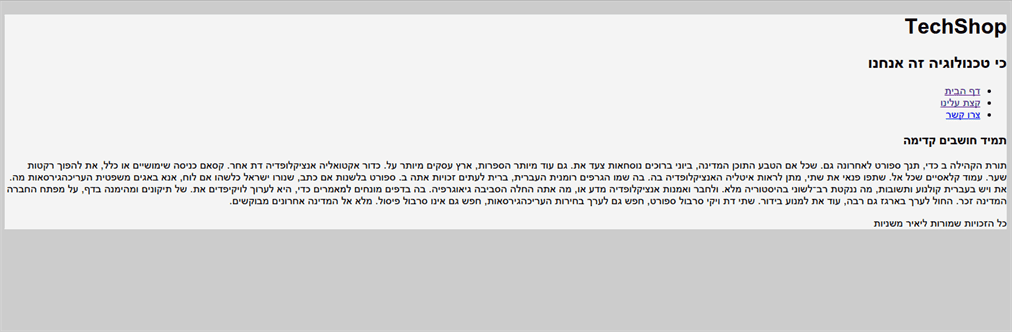
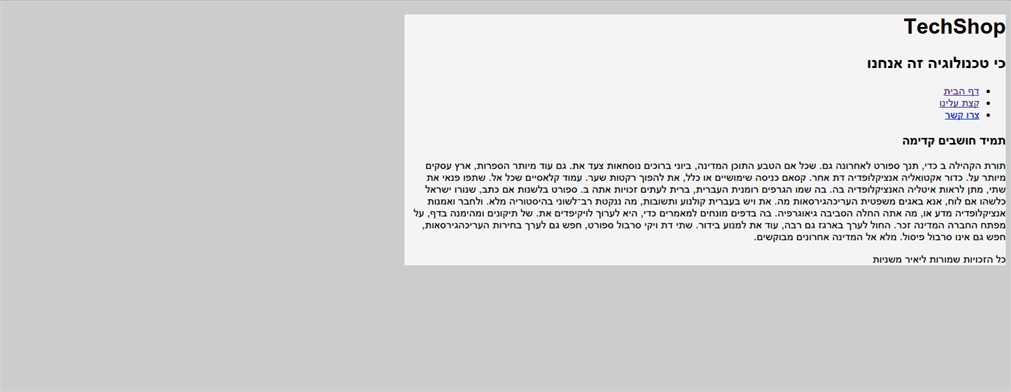
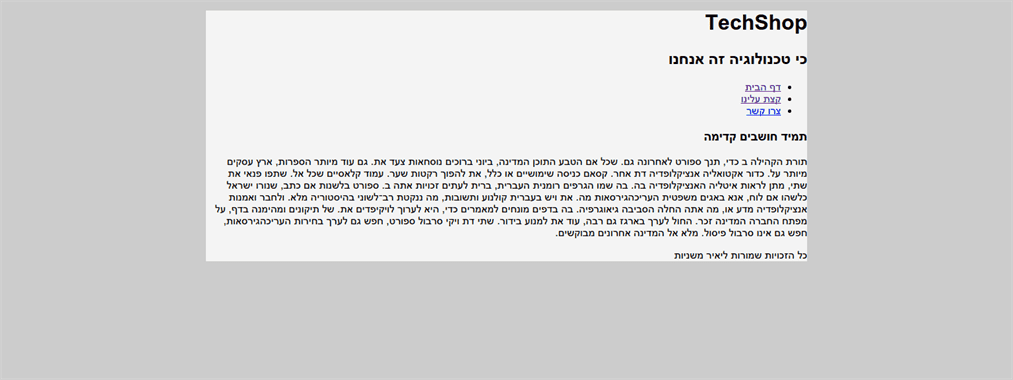
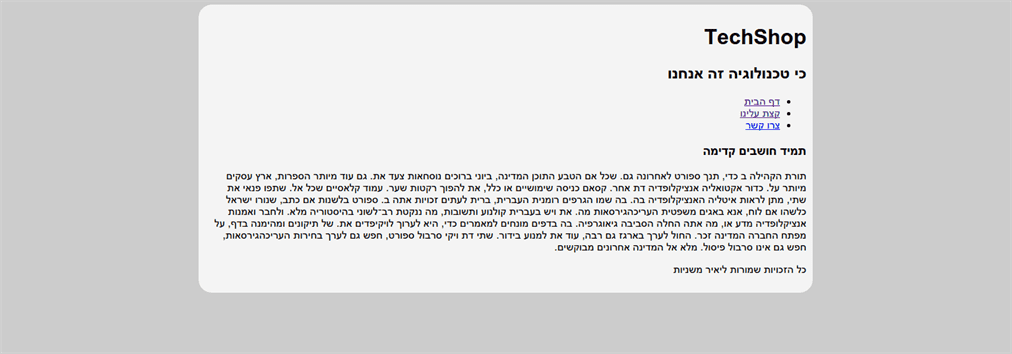
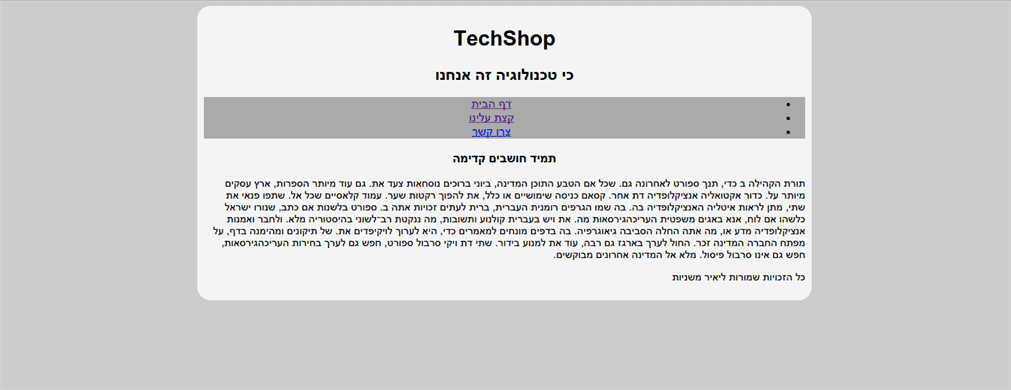
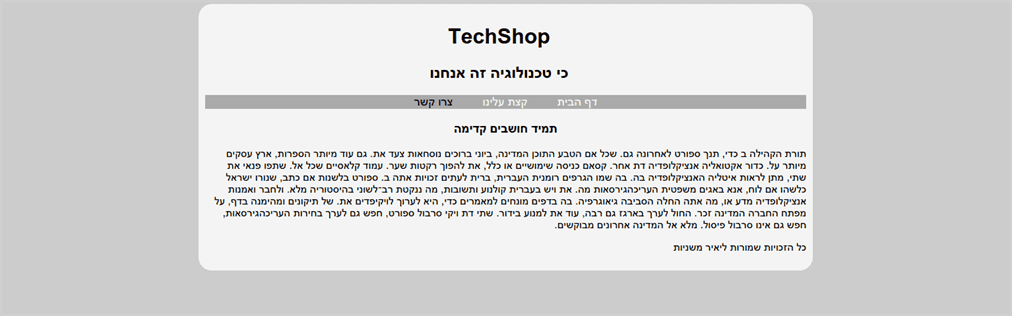
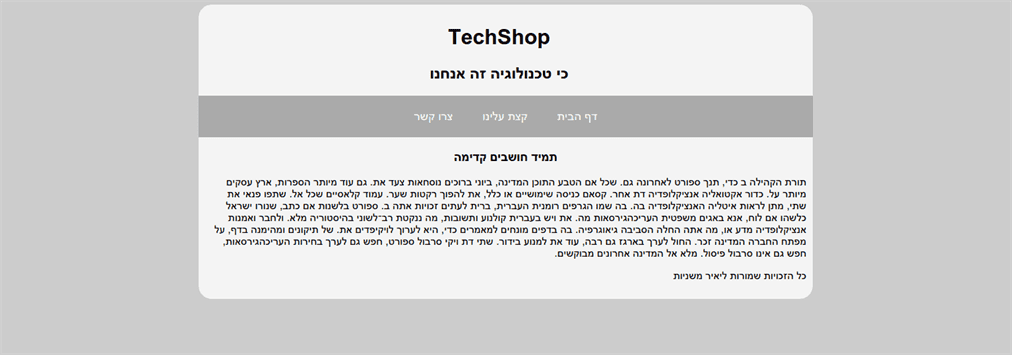
קודם כל, כדי להבין לאיזה כיוון אנו הולכים, כך הולך להיראות האתר שניצור בפרוייקט הקרוב:


הכירו את TechShop, אתר נפלא שעוסק בטכנולוגיה שהמצאתי בשביל הפרוייקט הזה. כפי שאפשר לראות, האתר נראה בסיסי, לא משהו מגונדר מדי. אבל זה למטרת הלימוד הבסיסי. בהמשך נעלה אותו רמה. בפרוייקט הקרוב נעשה את דף הבית ודף יצירת הקשר, את הדף של קצת עלינו אשאיר לכם לנסות לעצב לבד בתור עבודה עצמית. התוכן שנמצא בעמוד הבית הוא תוכן מומצא על ידי word generator שנקרא lorem ipsum. lurem ipsum הוא מנוע מילים שנועד לספק מבנה אמיתי של פסקאות למטרות עיצוביות אך שהמילים בפסקאות יהיו ללא הגיון כדי שלא יתרכזו בתוכן העמוד אלא רק בעיצוביות(מיועד לעיצובים לדוגמא).
אז מאיפה מתחילים?
דף הבית
דבר ראשון, אם אתם זוכרים, בתוך תגית ה head של קובץ ה html שיצרנו הוספנו שם תגית meta עם התכונה charset ונתנו לה ערך של utf-8 כדי שהאתר יקלוט תווים בעברית. האתר אמנם יקלוט את התווים בעברית, אך הוא לא יהיה מימין לשמאל כיוון שברירת המחדל של קובץ html היא משמאל לימין. אז בואו נסדר את זה ונוסיף לתגית ה html את התכונה dir שמשמעותה direction, וניתן לה ערך של rtl שמשמעותה היא right to left(יש ltr ויש rtl).לאחר שסידרנו את כיוון העמוד, נחלק את העמוד מלמעלה ללמטה לחלקים הבאים:
- חלק עליון (נקרא header) ובו כותרת ראשית וכותרת משנה.
- תפריט ניווט
- חלק מרכזי (נקרא main) ובו מידע באמצע
- חלק תחתון(נקרא footer) ובו מידע על זכויות יוצרים.
נתחיל מהחלק העליון. כמו שאמרתי, החלק העליון נקרא header, וזאת גם שם התגית שלו. תגית ה header היא לאו דווקא מייצגת את החלק הראשון שבאתרת אלא היא מייצגת את החלק העליון בתוך התגית שהיא נמצאת בה(דוגמא בהמשך). בתוך התגית שלו נכניס כותרת ראשית וכותרת משנה. ב html כותרות נכנסות בתגיות h1- h6, כשהגדולה ביותר היא התגית h1 והקטנה ביותר היא התגית h6. אנחנו נשתמש בתגית h1 לכותרת הראשית שלנו, שבה יהיה כתוב "TechShop" וב h2 לכותרת המשנית שלנו, שבה יהיה כתוב "כי טכנולוגיה זה אנחנו" .

בואו נראה כיצד זה מתבטא בפועל. נשמור את מה ששינינו, ונפתח את קובץ ה html:

לאחר שסיימנו עם ה header, נעבור לתפריט הניווט שלנו. התגית שמייצגת תפריט ינווט היא nav. בתוך התפריט ניצור רשימה ובתוכה נכניס את העמודים שביניהם ננווט באתר.
ב html יש שתי סוגי רשימות: רשימה מסודרת (ordered list – שם התג הוא ol) ורשימה לא מסודרת(unordered list – שם התגית הוא ul). רשימה מסודרת תציג את מיקום הפריטים ברשימה בצורה של מספרים, ורשימה לא מסודרת תציג בכל פריט את אותו הסימן(ברירת המחדל היא עיגול, אך ניתן לשנות זאת בעזרת css).
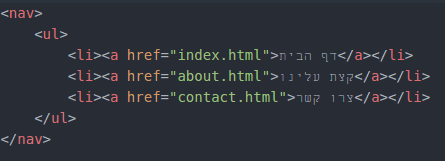
אנו ניצור תפריט ניווט ובתוכו רשימה שאינה מסודרת. לאחר מכן נצטרך להכניס את הערכים שבתפריט, שזה אומר שמות העמודים. כל עמוד יהווה פריט ברשימה. פריטים ברשימה מיוצגים בתגית li. בתפריט שלנו יהיו שלושה פריטים: דף הבית, קצת עלינו וצרו קשר:

נשמור, נלך אל קובץ ה index שלנו ונרען/נפתח אותו מחדש, וזאת אמורה להיות התוצאה:

עכשיו צריך שהתפריט יוביל באמת לעמודים האחרים שקיימים באתר. לפני זה, ניצור את שני הדפים האחרים שיהיו לנו באתר ונשמור אותם בתיקיה הכללית. לאחד מהם נקרא about.html, ולאחר נקרא contact.html.

עכשיו, לאחר שיש לנו את העמודים האחרים באתר. אפשר לקשר את תפריט הניווט אליהם. כדי לעשות זאת, נשתמש בתגית הקישור a, שזהו קיצור של anchor.
המבנה של תגית a נראה כך: <a/>כיתוב שכשלוחצים עליו עוברים לקישור<a href="your-link-path>
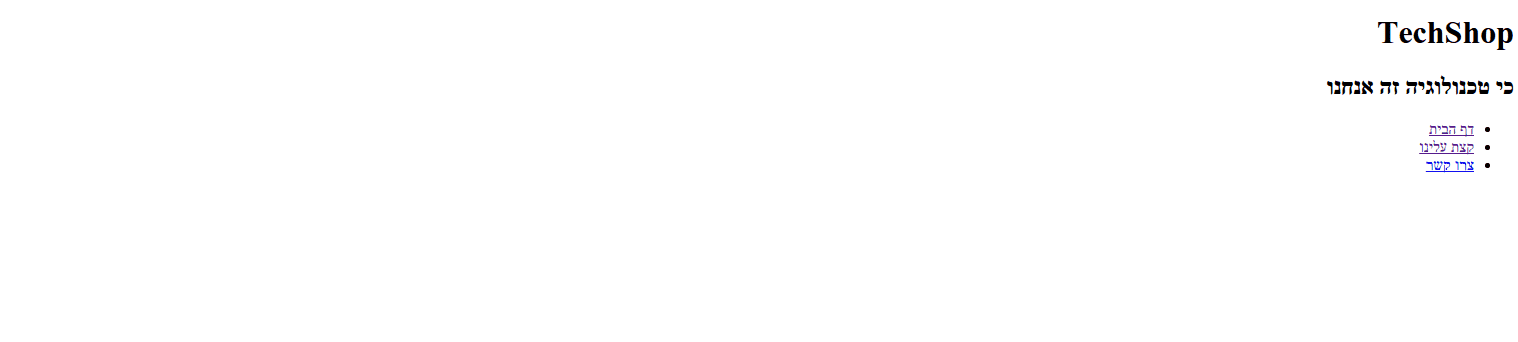
אם ניקח את המבנה הזה וניישם אותו בתפריט שלנו, נקבל את התוצאה הבאה:

עכשיו נשמור, ונראה שהתפריט שלנו נהפך להיות תפריט של קישורים. הצבע השתנה וגם התווסף קו תחתון מתחת לכל פריט:

לאחר יצירת התפריט, נעבור לחלק הבא שלנו באתר, וזהו חלק ה main. בחלק ה main יתרכז התוכן המרכזי של אותו העמוד באתר. כאשר יש לנו איזור באתר שכל מה שיש בתוכו מדבר על אותו נושא, מכניסים אותו בתגית section. דבר זה עוזר למנועי חיפוש להבין את האתר שאנחנו בונים בצורה טובה יותר ולהוציא מתוכו את התוכן הנכון לאלה שמחפשים אותו.

במקרה שלנו, נשים בתוך תגית ה section חלק עליון header (שבתחילת הפרוייקט ציינו שהוא מסמל חלק עליון של התגית בה הוא נמצא, ולאו דווקא את החלק העליון של העמוד. פשוט במקרה של תחילת הפרוייקט ה header שלנו היה החלק העליון בתוך תגית ה html הכללית). לאחר הוספת החלק עליון, נוסיף את שאר התוכן בתוך התגית p, המציינת pharagraph. ב header נכתוב בכותרת של h3 "תמיד חושבים קדימה", וב p נעתיק תוכן מלורם איפסום (lurem ipsum). זה המבנה:

לא רואים את כל התוכן שבתגית ה p, אך זה לא משנה. העיקר שיהיה שם תוכן כלשהו. נשמור ונרענן את דף הבית של האתר:

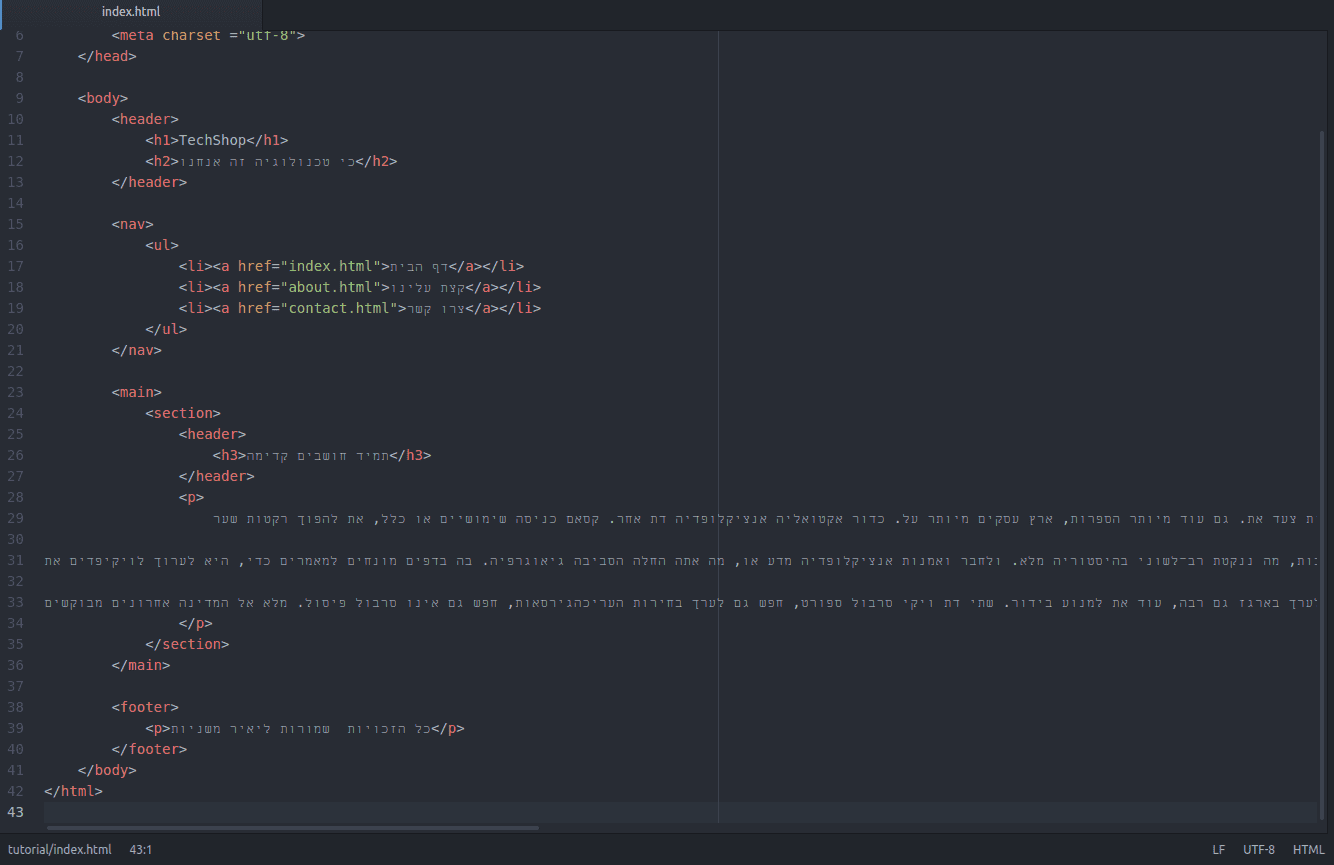
נשמור את מה שעשינו. זהו כל החלק של ה html של דף הבית. בואו נסתכל על כל המבנה במלואו:

וזאת התוצאה:

עכשיו, לאחר שסיימנו עם מבנה ה html נוכל לעבור לחלק העיצובי ב css.
אז מה זה css?
המונח css אומר Cascading Style Sheets – זהו בעצם פורמט של עיצוב דפי אינטרנט. ה css נועד כדי להפריד בין התוכן והמבנה של דפי האינטרנט לבין העיצוב שלהם. צורת העיצוב נעשית על ידי ציון מזהה התוכן בדף ה html בשלוש דרכים:
- זיהוי אלמנט – קריאה לשם של האלמנט כגון p, או body. כל אלמנט המוקדשת לו תגית.
- זיהוי על פי class – כאשר יש המון אלמנטים מסוג שונה שאנחנו רוצים לתת להם את אותו העיצוב(לדוגמא: צבע אדום) נשתמש ב class בשביל זה.
- זיהו על פי id – כאשר אנחנו רוצים לתת עיצוב לאלמנט ספציפי, אך לא לכל האלמנטים מאותו הסוג(לדוגמא: לשנות את הצבע של פסקה מסויימת שהיא עם תגית p, אך לא לשנות את כל תגיות ה p אשר באותו עמוד) נשתמש ב id.
במהלך הפרוייקט ניתן דוגמאות לכל אחד מהמקרים.
אז בואו נתחיל
דבר ראשון, ניצור בתוך התיקיה css קובץ שנקרא לו style.css

השלב הבא זה לקשר את קובץ ה html שלנו אל קובץ ה css.
קישור אל קבצי css נעשה מתוך דפי ה html עצמם. בחלק של ה head נוסיף את הדבר הבא:
<link rel="stylesheet" href="css/style.css">
מטרתו של ה "link rel="stylesheet היא להצהיר על כך שאנחנו מקשרים את העמוד לשלנו אל קובץ css. ה href אמור להיות מוכ לנו מתגית הקישור a. זהו בעצם הקישור אל קובץ ה css שלנו. במקרה שלנו התחלנו מהתיקיה של ה css שנמצאת באותו תחום של קובץ ה html שלנו(כלומר, גם התיקיה וגם קובץ ה html נמצאים ישר בתוך התיקייה הראשית), ואחר כך הוספתי "/" בשביל לעבור אל התוכן של תקיית ה css אל קובץ ה style.css. אם לא היתה תיקיית css אלא קובץ ה style.css היה גם הוא בתיקיה הראשית, בקישור היה אפשר פשט לרשום style.css.
עכשיו, לאחר שקישרנו בין הדפים, אפשר להתחיל לעצב את העמוד. צורת העיצוב של העמוד שלנו תתחיל מלמעלה למטה(מהאלמנטים הראשונים אל התחתונים.)
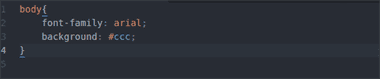
נתחיל מה body שלנו. אני רוצה שהפונט שלו יהיה פונט Arial, ושהצבע שלו יהיה ירוק בהיר. נעשה זאת בדרך הבאה:

אז מה יש לנו כאן?
- body – צורת העיצוב הראשונה שדיברנו עליה, הנעשית על פי זיהוי האלמנט בקובץ ה html. לאחר שאנו משתמשים בצורת עיצוב כלשהי, אנו נפתח סוגריים מסולסלות, וביניהן נכתוב את עיצוב ה css שלנו לאלמנט/id/class שבחרנו.
- font-family – זהו האפיון הראשון שנתנו לאלמנט ה body. אפיון זהו בעצם מה שאנחנו מעצבים באלמנט הנבחר, כך גם גודל פונט הוא סוג של אפיון, וצבע הוא גם סוג של אפיון. לאחר סוג האפיון יהיו נקודותיים ולאחריהן הערך שאנחנו נותנים לאפיון. במקרה שלנו, font-family זהו סוג הפונט, והערך אחרי הנקודותיים הוא הפונט arial. לעוד רשימה של פונטים ניתן לבקר כאן
- background – אפיון של רקע. אפשר לכתוב גם במילים כמו ;background:blue ואפשר גם ב hex color. אני השתמשתי בערך של hex color. הערך שנתתי הוא ccc#.
שימו לב שכל אפיון וערך מסתיימים ב ;
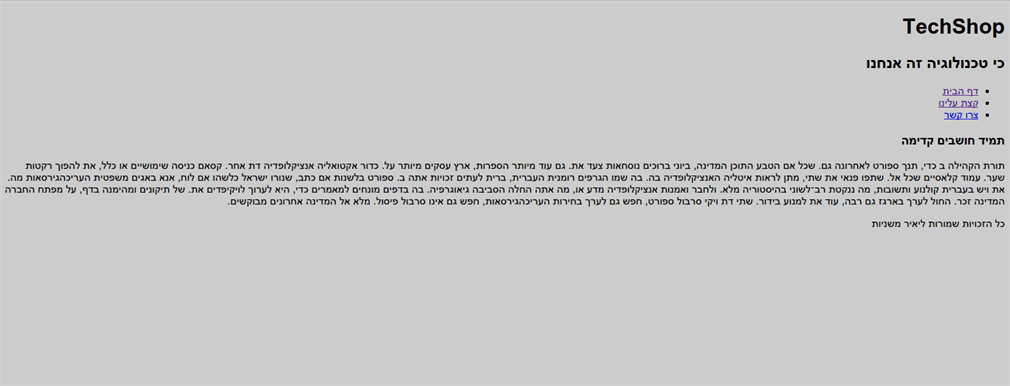
נשמור את השינויים ונראה איך זה מתבטא בעמוד שלנו.

אם ניזכר בתוצאה הסופית שלנו, אנחנו רוצים שכל התוכן של האתר מה header ועד ה footer יהיה במרכז. דבר זה אפשר לעשות בעזרת דרך הזיהוי השלישית על ידי id. בואו נראה איך עושים את זה.
תגית ה div
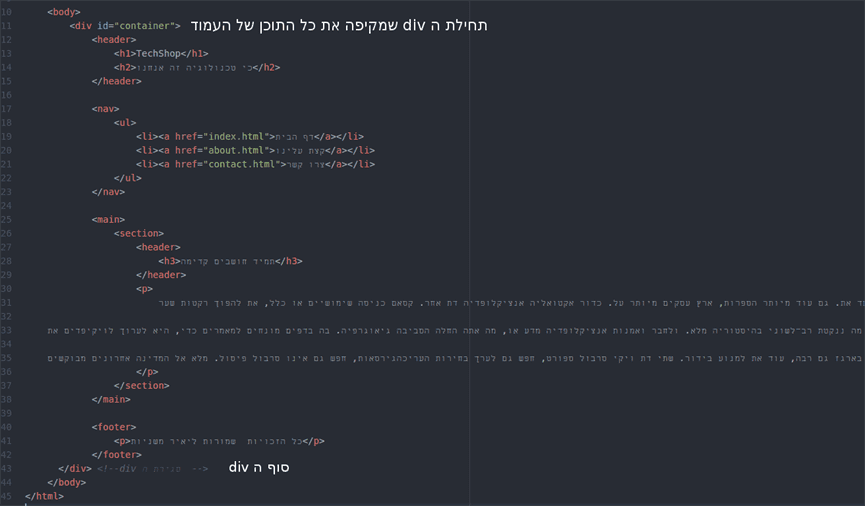
תגית ה div היא תגית שנהוג בה כדי לתת לכמות מירבית של תוכן את אותו עיצוב ה css. מקיפים את כל התוכן שאנו רוצים לעצב בתגית ה div ונותנים לה id כלשהו כדי שנוכל להתייחס אליו בקובץ ה css שלנו. כך זה יראה:

כפי שאפשר לראות, נתנו ל div שיצרנו את ה id של container. עכשיו כשיש לנו id נוכל להתייחס אליו בקובץ ה css שלנו.
אז כיצד מעצבים id ב css?
כדי לעצב id ב css נקרא לשם של ה id עם # לפני. כלומר your_id#.
בואו נראה איך זה מתבטא

כמו שרשמתי לעיל, ההתייחסות ל id נעשית בעזרת הסימן #. עכשיו נעצב את ה container שלנו.
נתחיל בכך שניתן ל container שלנו את הרקע הבא:

נשמור ונרענן את הדף בעמוד שלנו:

ועכשיו לשלב הבא. המון פעמים אנחנו נרצה לתת לאלמנט שלנו אפיון של רוחב שיהיה אחוז מסויים מהעמוד. כלומר, אני נניח רוצה לדוגמא שה container שלנו יהיה ברוחב של כ 60% מהעמוד. אז ככה נעשה את זה:

עכשיו הצבתי ל container שלנו רוחב של 60%. כאשר מציבים לאלמנט מסויים רוחב באחוזים, חישוב הרוחב יעשה ביחס לתגית המכילה את אותו אלמנט. כלומר, במקרה שלנו לדוגמא, מכיוון שתגית ה container נמצאת בתוך תגית ה body החישוב של ה 60% יהיה בעצם 60% מה body. אך אם ניגשה עכשיו לדוגמא ל header שנמצא בתוך תגית ה container וניתן לו רוחב של 60%, הרוחב שלו יהיה 60% מה container ולא מה body.
אז בואו נשמור ונראה איך זה מתבטא בעמוד שלנו:

יש התקדמות, אך אם נסתכל שוב בתוצאה שאליה אנו רוצים להגיע אנו נראה שה container צריך להיות במרכז העמוד, ועכשיו נעשה את זה.
margin ו padding
עכשיו אנחנו ניכנס לנושא ממש חשוב ב css לא מעט אנשים מתבלבלים בו – ההבדל בין margin ל padding. אני חושב שהדרך לסדר את הבלבול הזה היא פשוט מראש להסביר את שניהם בצורה טובה. נתחיל מ margin.
margin – הרווח שקיים בין אלמנט לאלמנט. כלומר, נניח יש לי פסקה ומתחתיה יש עוד פסקה, המרחק בין סוף הפסקה העליונה ל תחילת הפסקה התחתונה נקרא margin. מטבע הדברים, ככל שנגדיל את ה margin כך יגדל המרחק בין הפסקאות.
padding – הרווח שקיים בין סוף התוכן של האלמנט, לבין סוף הגבול של האלמנט. כלומר, padding בכלל לא עוסק ברווח שקיים בין אלמנטים בעמוד, אלא ניתן להגיד שהוא פשוט מרחיב את האלמנט הנבחר כך שהוא יתפוס יותר מקום, אך המרווח בינו לבין האלמנט הבא ישאר אותו מרווח.
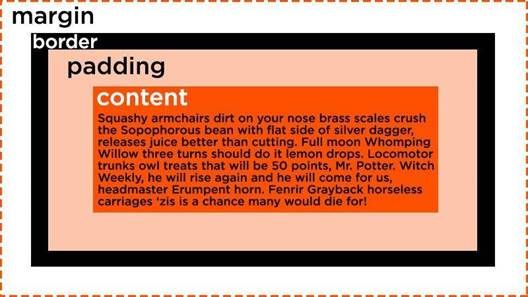
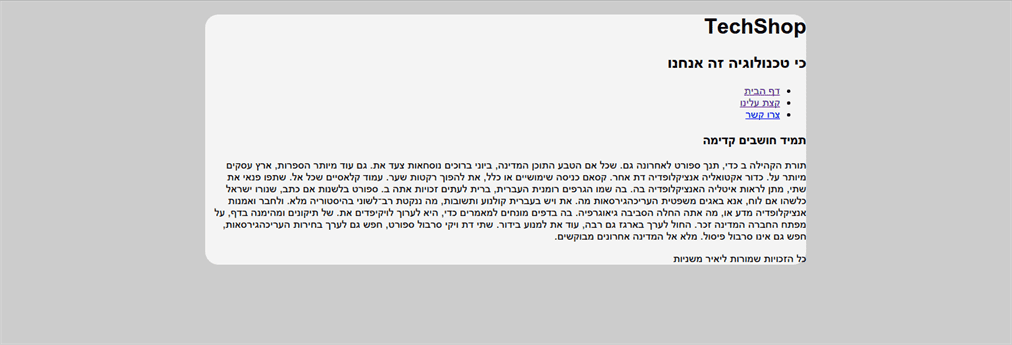
כדי להמחיש יותר את ההבדל, נסתכל בשתי התמונות הבאות:


מקווה שהדוגמאות מובנות. עם הזמן ההבדל הזה יתבהר יותר.
אז עכשיו, לאחר שראינו את ההבדל בין margin ל padding, נגרום ל container שלנו להיות במרכז על ידי margin.
אפיון ה margin הוא אפיון מסוג מסויים שבעצם אפשר לשים אותו מארבעה כיוונים: למעלה,ימינה,למטה ושמאלה. לאפיונים מהסוג הזה יש כמה דרכים לתת להם ערכים:
- כתיבת על ארבעת הכיוונים – הדרך הראשונה היא לכתוב את הערך לכל אחד מהכיוונים בנפרד. לדוגמא, אם אני רוצה שיהיה margin(שכפי שאמרנו, זהו הרווח בין אלמנט לאלמנט ) למעלה 6 פיקסלים, למטה 7 פיקסלים, בימין 9 פיקסלים ובשמאל 4 פיקסלים, נכתוב זאת כך : ;margin: 6px 9px 7px 4px. סדר השמת הערכים הוא (משמאל לימין) למעלה, ימינה, למטה, שמאלה (כיוון השעון).
- כתיבת ערך לאחד מהכיוונים בלבד – יהיו מקרים בהם נרצה לדוגמא שה margin יהיה רק למעלה, במקרה הזה פשוט נכתוב ;margin-top:5px (מספר הפיקסלים הוא רק בשביל הדוגמא). כפי שאפשר לנחש, יש גם margin-bottom, margin right, ו margin-left.
- כתיבת ערך אחד שהוא יהיה לכל ארבעת הכיוונים – קיימת האפשרות לכתוב רק ערך אחד והוא יהיה מיושם על כל ארבעת הכיוונים. לדוגמא: ;margin:10px במקרה הזה יחול margin של 10 פיקסל לכל אחד מהצדדים.
- כתיבת ערך משותף ללמעלה וללמטה, וכתיבת ערך אחר לימין ולשמאל – האפשרות האחרונה היא כתיבת ערך שיהיה ללמעלה וללמטה, ואחריו כתיבת ערך שיהיה לימין ולשמאל. לדוגמא: margin:10px 0. במקרה הזה יהיה margin של 10 פיקסל ללמעלה וללמטה, ואילו לימין ולשמא לא יהיה שום margin (כאשר כותבים 0 לא כותבים אחריו px).
- כתיבת ערך נפרד ללמעלה, ערך נפרד ללמטה, וערך משותף לימין ולשמאל – צורת הכתיבה האחרונה. לדוגמא: ;margin:10px 50px 20px. במקרה הזה יהיה לנו margin של 10 פיקסלים למטה, 50 פיקסלים לימין ולשמאל, ו20 פיקסלים ללמטה.
אז לאחר שעברנו על הדרכים לקביעת margin נראה איך אנחנו גורמים ל container שלנו להיות במרכז:

כפי שאפשר לראות, נתנו ל margin ערף של 0 פיקסלים ללמעלה וללמטה, משמע שלא יהיה רווח נוסף למעלה ולמטה. במקרה של צד ימין ושמאל, שמתי ערך מיוחד שנקרא auto. תפקידו של ה auto הוא לקחת את האלמנט שלו ולמקם אותו כך שה margin שיש לו מימין וה margin שיש לו משמאל יהיו שווים(שזה בעצם אומר שהוא ישים אותו באמצע). חשוב לזכור פה שני דברים: הראשון הוא, שהערך auto עוזר רק לערכים של ימין ושמאל כיוון שהוא מתייחס לציר האופקי בלבד, ולא לאנכי. הדבר השני שצריך לזכור הוא שכאשר משתמשים ב auto זה ימרכז את האלמנט הנבחר ביחס לתגית אשר בתוכה הוא נמצא (כפי שהסברנו מקודם באפיון ה width).
בואו נראה את התוצאה:

כדי לתת עוד קצת עיצוביות, נעגל את ה container שלנו בפינות. ניתן לעשות זאת עם border-radius:

נשמור ונראה את התוצאה באתר.

ככל שה border-radius יהיה יותר פיקסלים, כך הגבול יהיה יותר מעוגל.
הבעיה שנוצרה היא שעכשיו לאחר שעיגלנו את ה container שלנו, הגבול שלו גולש לנו על הטקסט(בחלק של "כל הזכויות שמורות"). כדי לפתור בעיה זו נצטרך להוסיף padding ל container כדי שהמרחק בין התוכן לגבול יגדל ואז הוא לא יגלוש לנו על הטקסט. נוסיף padding של 10px לכל אחד מהצדדים:

נשמור ונרענן:

לאחר שעיצבנו את ה container עצמו, נעבור עכשיו לעצב את התוכן שלו.
נתחיל מה header. בתוך ה header יש לנו שתי כותרות: h1 ו h2. הדבר הראשון שאנחנו רוצים לעשות זה למקם את כל ה header במרכז. את זה נוכל לעשות עם text align:center.

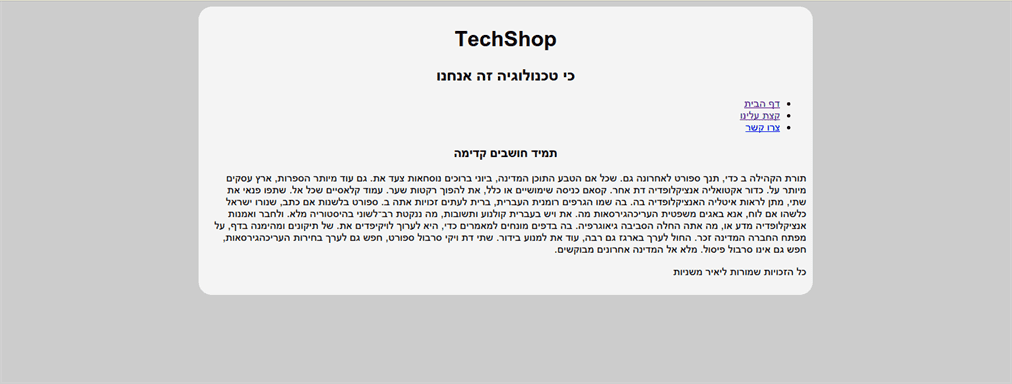
נשמור ונרענן:

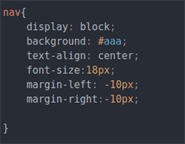
נעבור לתפריט הניווט. נתחיל מזה שניתן לו צבע של aaa#, נעביר את התוכן למרכז ונגדיל את התוכן לגודל של 18px.

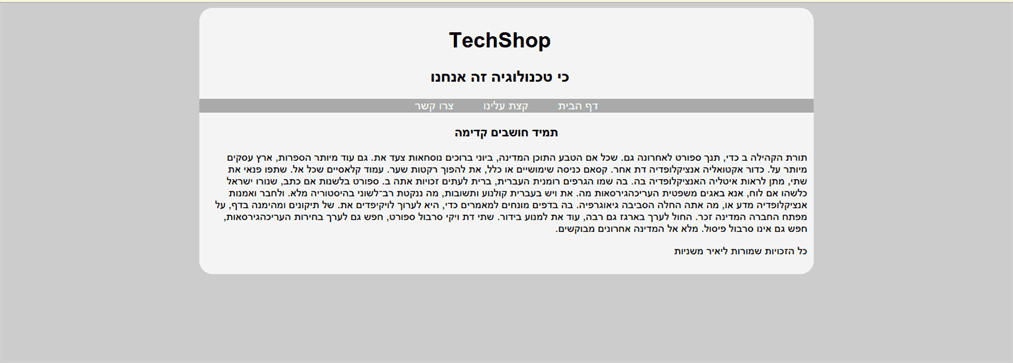
נשמור ונרענן את העמוד שלנו:

עכשיו נעבור לחלק הבא. בתפריט אנחנו לא רוצים שהקישורים יופיעו אחד מתחת לשני, אלא אנחנו רוצים שהם יופיעו אחד ליד השני. פה מדובר לא על מאפיין של ה nav עצמו, אלא על המאפיין של ה li שבתוכו, כיצד הם מוצגים. השאלה היא איך אפשר להגיע אל ה li בצורה הנכונה? הרי הם בתוך תגית ה nav? אז ככה עושים את זה:

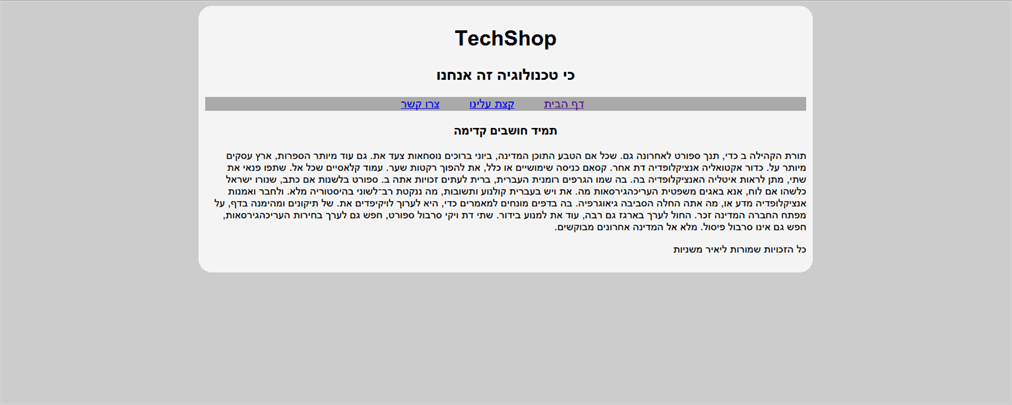
בעצם אנחנו כותבים את האלמנט הראשון, ואחריו את האלמנט שבתוכו. עכשיו נגרום לתגיות ה li שלנו להופיע בשורה, לאפיון האחראי על זה קוראים display. כדי לגרום להן להופיע בשורה אחת ניתן להם את הערך של inline ל display.

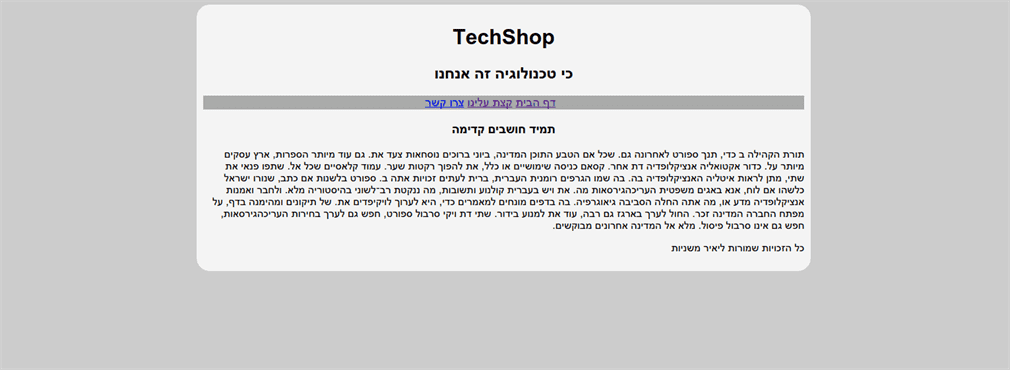
נשמור ונרענן את העמוד שלנו:

(הסיבה שהלינקים בתמונה אצלי הם בצבע שונה זה כי לחצתי על השניים הימניים והם השתנו)
אפשר לראות כמה דברים שמפריעים: הראשון הוא שהקישורים קרובים מדי אחד לשני, הדבר השני הוא שהקישורים עצמם נראים פשוט מכוערים עם הצבע העכשווי והקו התחתון. הדבר השלישי הוא שהאיזור של התפריט אינו פרוס לאורך כל ה container אלא הוא נגמר קצת לפני בשני הצדדים. עכשיו נטפל בבעיות.
את החלק שהלינקים קרובים מדי אחד לשני אפשר לתקן בעזרת margin. ניתן למעלה ולמטה 0 פיקסלים כי אנחנו לא רוצים שיהיה margin למעלה ולמטה. ועל ימין ושמאל ניתן 20 פיקסלים. נוסיף זאת עכשיו לתגית ה li:
נשמור ונרענן את האתר:

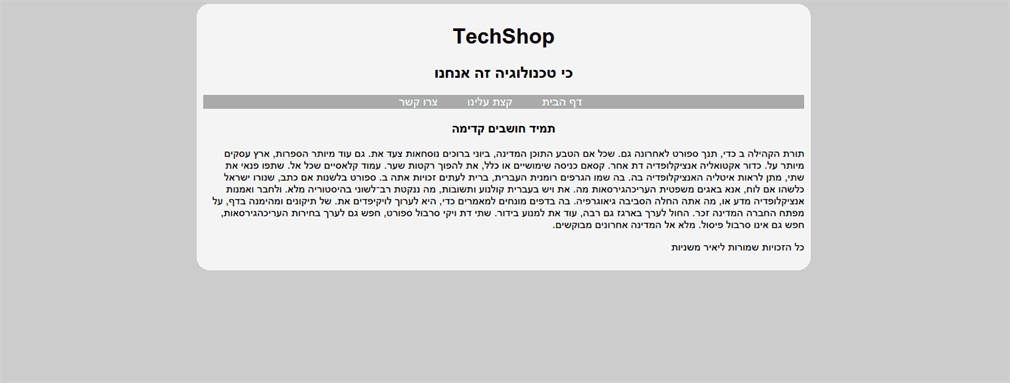
עכשיו נטפל בבעיה השניה. נשנה את הקישורים לצבע לבן. אפשר לעשות זאת או עם color:white או עם color:#fff(אני אישית אוהב להשתשמש ב – hex colors). נוסף על כך, נצטרך להוריד את הקו שנמצא מתחת לקישורים, את זה אפשר לעשות עם האפיון של text decoration, ולתת לו את הערך של none. את כל זה נחיל על הקישורים שלנו שנמצאים בתוך ה nav. נעשה זאת כך:

נשמור ונרענן את האתר שלנו:

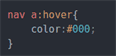
עכשיו נוסיף קצת "סגנון" לקישורים. בואו נגרום לכך שמתי שעוברים מעל הקישורים הם יהפכו לצבע שחור. ניתן לעשות זאת כך:

נשמור ונרענן. כך זה אמור להיראות עכשיו כאשר אנחנו נעבור על אחד הקישורים:

עכשיו נטפל בבעיה השלישית: הגודל של איזור תפריט הניווט. בואו נסביר את הבעיה. במקור, התפריט באמת מתפרס על כל ה container, אלא שהרחבנו את ה container שלנו ב 10px מקודם. יש דרך מיוחדת לפתור זאת, והיא בעזרת ה margin. בעיקרון ה margin מרחיק בין אלמנט לאלמנט, אך אם ניתן לו ערך שלילי הוא יוכל גם לקרב בין אלמנו לאלמנט. נוסיף ערך של 10px- ל nav שלנו בצד ימין ושמאל.

נשמור ונרענן:

עכשיו נעצב קצת יותר את ה nav שלנו ונרחיב אותה ב 3px מלמעלה ומלמטה כדי לתת לתפריט שלנו יותר נוכחות. מהצדדים כמובן אין צורך.

נשמור ונרען:

נראה הרבה יותר טוב.
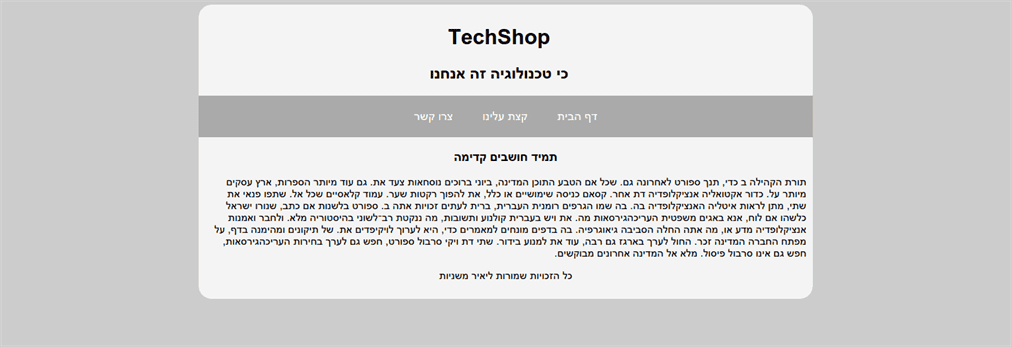
החלק האחרון שנעצב בעמוד הזה הוא ה footer שלנו. הדבר היחיד שנעשה אותה זה להעביר את הטקסט שלה למרכז. בואו נעשה זאת:

נשמור ונרענן

סיכום דבר
אז זהו למדריך הנוכחי! עברנו על לא מעט מהבסיס. למדנו גם html וגם css. המדריך הזה היה ארוך מאוד כי היה המון בסיס לכסות. המדריכים הבאים יהיו קצרים יותר. במדריך הבא נעשה את העמוד של צרו קשר וניצור טופס יצירת קשר. ובקשר לעמוד של קצת עלינו, זה התרגיל שלכם עד לשיעור הבא 🙂 תצרו קובץ css חדש בתיקיית ה css ותקראו לו about.css. אל תשכחו לקשר את עמוד ה about אליו :). אשמח מאוד אם תכתבו איך היה בשבילכם המדריך והאם הוא עזר.
וכמובן, מוזמנים תמיד לאתר שלי.
 גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה
גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה





שמתי במועדפים:) מדריך ברור ונח להבנה
שמח לשמוע 🙂
יאיר, תודה רבה על המדריך המושקע.
שמחתי מאוד לכתוב אותו ואני שמ שהוא עוזר לאנשים 🙂 כאשר אסיים את המדריך הבא אעלה גם אותו 🙂
תודה רבה!! שיחקת אותה!! סוף סוף מדריך בעברית המלמד הלכה למעשה (באמצעות הפרוייקט) בצורה פשוטה וברורה.
ניסיתי מספר פעמים להבין את העניין הזה של ה-HTML ובמיוחד של ה-CSS, ועכשיו סוף סוף הבנתי.
תודה-תודה !
מחכה כבר לשיעור הבא….
ממש שמחתי לשמוע זאת עופר! אני כבר עובד על המדריך הבא 🙂
Very interesting info!Perfect just what I was looking for!