מאת: ניקיטה קורטין מרצה לבדיקות תוכנה QA במרכז להכשרת והשמת עובדים למקצועות ההייטק-HackerU
בעולם בדיקות התוכנה ה-QA חשוב להיות תמיד מחוברים לכל הדברים האחרונים שקורים בשוק, למשל בעולם
ה-WEB יוצאים כל יום כלים חדשים, דפדפנים חדשים, מערכות חדשות ועוד, ובאחריותנו לחפש ולבדוק מה יכול להיות שימושי בשבילנו.
הנושא שעליו אני רוצה לדבר הוא כלים למפתח DEVELOPER TOOLS ואנשי הבדיקת תוכנה QA


אלו כלים שניתנים ע"י מפתחי הדפדפנים, חלקם קיימים כברירת מחדל וחלקם ניתן להתקין כתוספים. בין הכלים השימושיים ביותר ניתן למנות את קונסול, עץ-אלמנטים, סטייל, תקשורת ועוד.
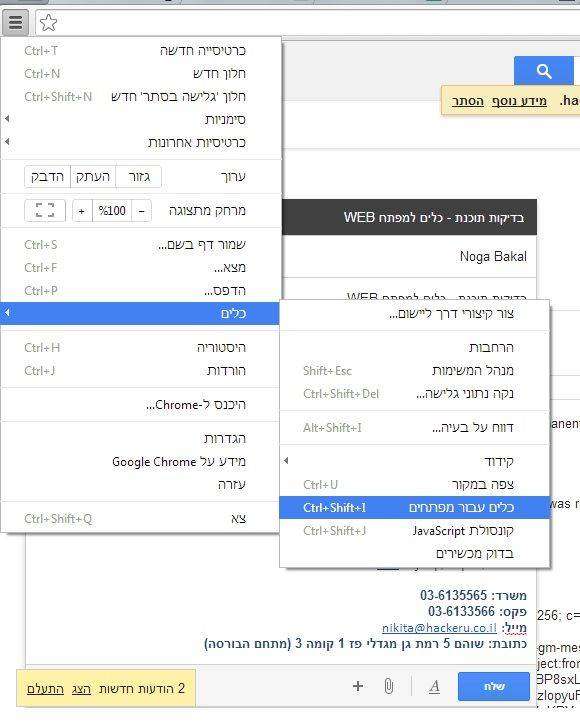
אחד הדפדפנים שניתן לציין לטובה בשל הכלים שהוא נותן זה כמובן "גוגל כרום". על מנת להיכנס לכלים שלו – יש ללחוץ אל אייקון תפריט->כלים-> כלים למפתח כפי שמופיע בציור .TOOLS
או לחילופין ללחוץ על F12 .
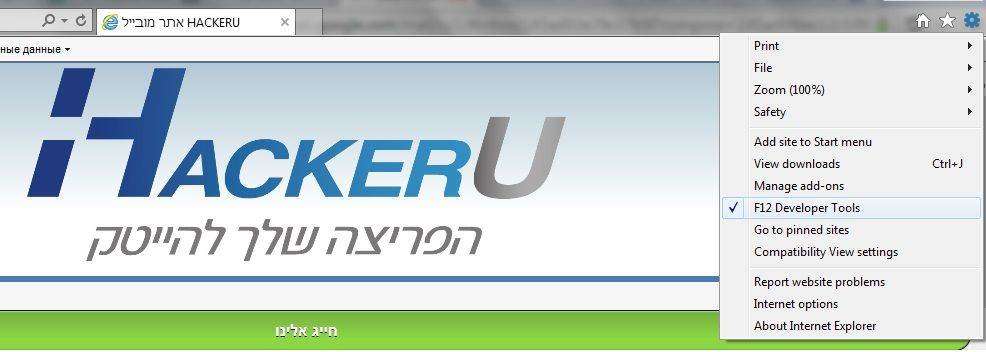
בכל דפדפן שיש בו כלים למפתח, הדרך לפתוח אותם יכולה להיות שונה, למשל באיטנרנט אקפלורר זה – אייקון הגדרות -> כלים למפתח כפי שמופיע בתמונה TOLLSIE. גם כאן קיים קיצור מקשים F12 .
אז מה ניתן לעשות אחרי שמצאתם את הכלים:
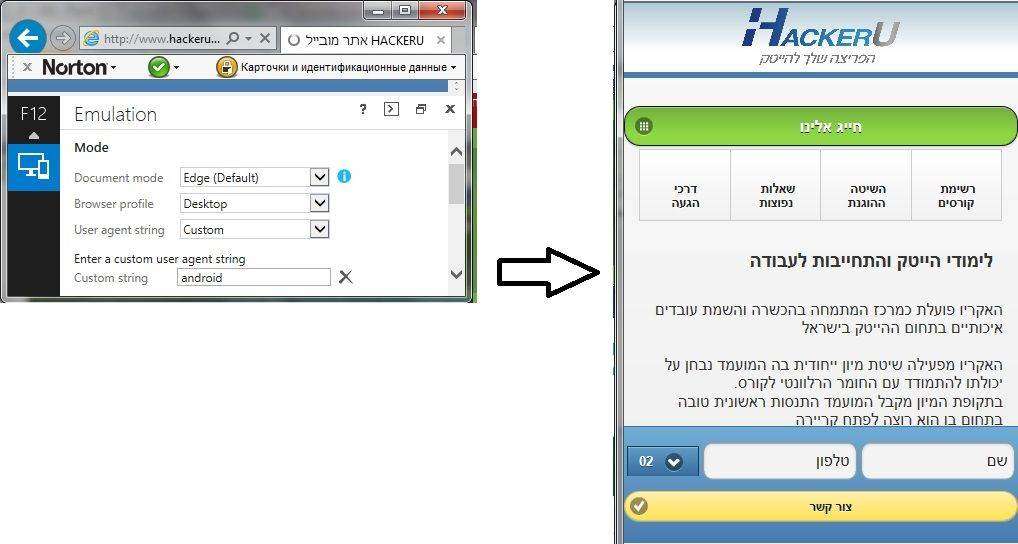
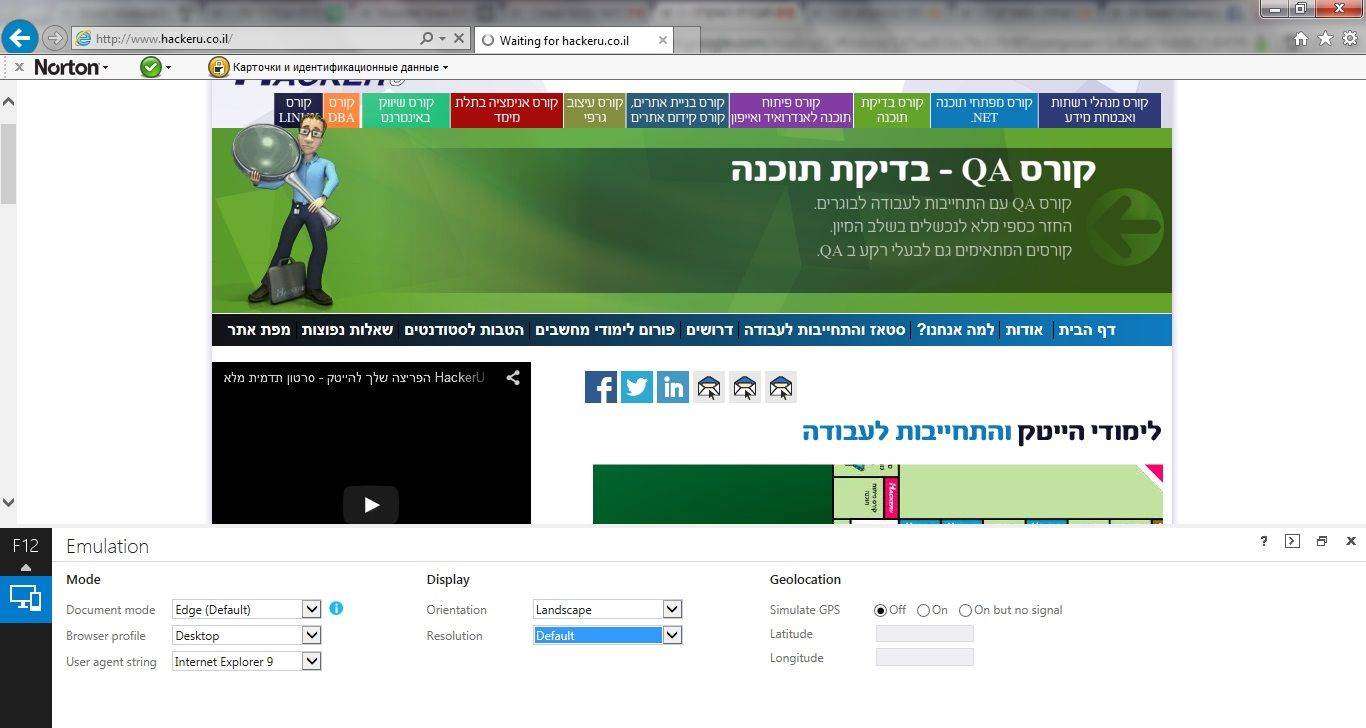
—דוגמא ראשונה– למשל בIE11- ניתן לשחק עם נתוני דפדפן כפי שהם מפורשים ע"י אפליקציית קצה. בדוגמא שלהלן אנו נכנס לאתר האקריו, כאשר פעם אחת נגרום לה לחשוב שאנו דפדפן מחשב IE 9, ובפעם שניה שאנו גולשים בכלל מאנדרואיד. להלן תמונות לדוגמא IE9 ו ANDROID.

איך עשינו את זה, בואו נעבור על זה שלב שלב:
 1.להכנס לכלים למפתח של דפדפן אינטרנט אקספלורר 11 (באחת מן הדרכים שתיארנו)
1.להכנס לכלים למפתח של דפדפן אינטרנט אקספלורר 11 (באחת מן הדרכים שתיארנו)
2.לבחור באייקון אחרון בתפריט מצד שמאל.
- בשדה של USER AGENT, ניתן לבחור את ה USER AGENT שיופיע כמזוהה באפליקצייה, שימו לב – אין צורך בריענון הדף.
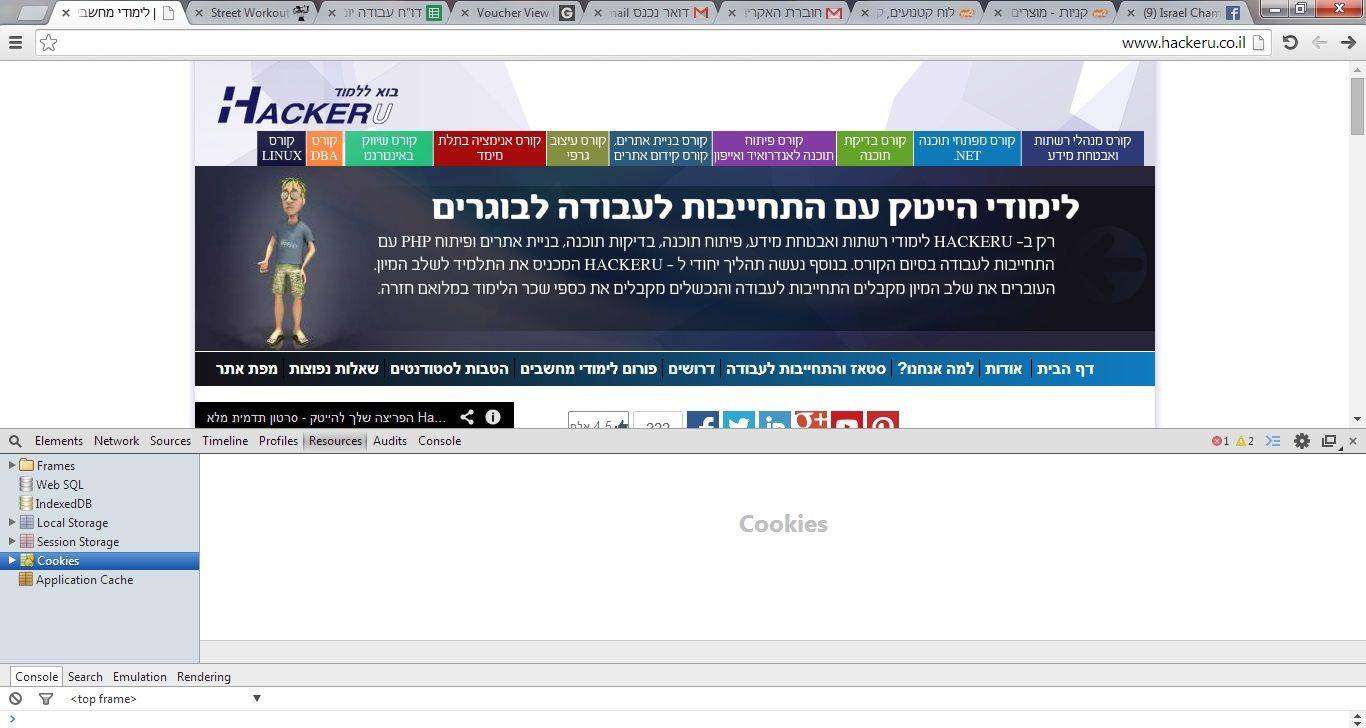
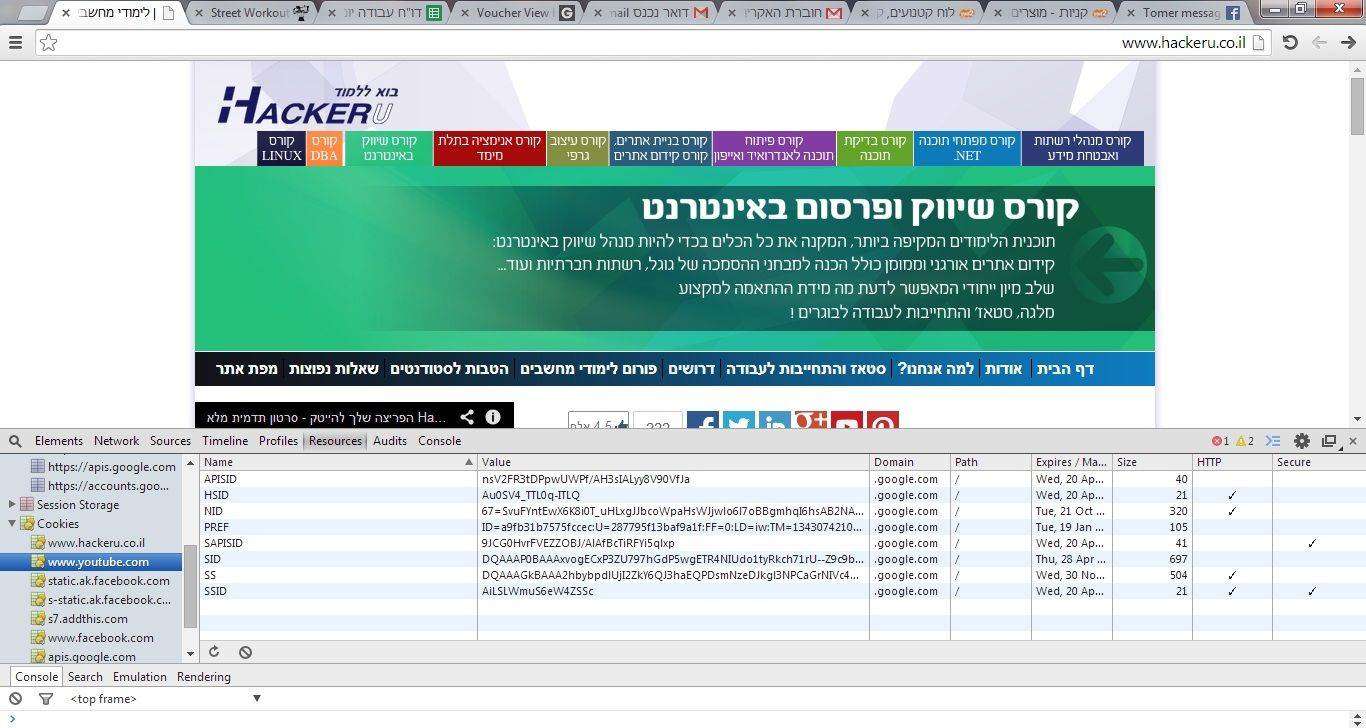
4.על מנת לבחור USER AGENT של אנדרואיד – יש לבחור ב-CUSTOM ואז להזין ANDROID בשדה החדש שנפתח. – גם כאן אין צורך בריענון.—דוגמא שניה — למשל בגוגל כרום, נבדוק את נתוני האחסון שמנוצלים ע"י האפליקציה בזמן נתון. להלן צילומי מסך STORAGE ו- COOKIES LOCAL STORAGE.

בואו נעבור על זה שלב אחרי שלב.
1. גם הפעם אני בוחר להיכנס לאתר שכבר הכרנו לפני זה האקריו – רק שהפעם מהדפדפן גוגל כרום.
2. נכנסים לכלים למפתח באחת מן הדרכים שהסברנו מעלה, ובוחרים את התווית RESOURSES. כאן מצד שמאל ניתן לראות את כל סוגי האחסון השונים שהדפדפן נותן לשימוש.


- עוגיות – על מנת לבדוק באיזה עוגיות יש שימוש ברגע נתון, יש ללחוץ COOKIES מצד שמאל – ואז תפתח טבלה עם כל נתוני העוגיות הרלוונטיות.
4. לוקל סטורייג' – זוהי טכנולוגיה יחסית חדשה לאחסון לוקלי בזיכרון הדפדפן, כאשר אובייקט האחסון מתנהג כמערך אסוציאטיבי, כך שבעצם הוא בנוי מKEY-VALUES PAIRS. על מנת לראות נתוני לוקל סטורייג' רלוונטיים יש ללחוץ על LOCAL STORAGE מצד שמאל ואז מצד ימין תפתח טבלה רלוונטית.***נוסף לכך כמובן ניתן לעשות הרבה בדיקות נוספות בעזרת הכלים: שינוי רזולוציה, הדמיית GPS , לבדוק את נתוני תקשורת ועוד.בהצלחה חברים ומקווים שעזרנו לכם להתייעל, אפילו בקצת
 גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה
גלקסיית המחשבים חדשות וביקורות משחקים, קולנוע, חומרה וטכנולוגיה